Want to create a Clickable Web Link on a JPG? Photoshop is a versatile graphic editing software from Adobe. Photoshop can be used to do a lot of work outside traditional graphic jobs. You may be creating a website and you want to add photos that will have links in them. Photoshop can be used to add a hyperlink to JPEG images. When you add a hyperlink to an image using Photoshop, Photoshop also provides the HTML code so that the image can be embedded into your website.

How to add a Hyperlink to a JPEG image in Photoshop
Adding a Hyperlink to a JPEG in Photoshop can be done to a whole image or parts of an image. The ability to hyperlink images in Photoshop is great for using when adding images to websites. E-commerce of other websites that use images can make these images clickable. Webpages can also be created in Photoshop as one image and then the links added. This way the web page can be beautifully designed with Photoshop. The steps involved are:
- Prepare Image
- Add Hyperlink
- Save
1] Prepare Image
Open the image in Photoshop by going to File them Open or pressing Ctrl + O. You will see the Open dialogue box. Search for the image then click it and press Open. You can also open the image by finding it on your computer then right-clicking on it and selecting Open With and choosing Adobe Photoshop. Another method of opening the image in Photoshop is by finding the image, clicking, and dragging it into Photoshop.
This is the image that the hyperlinks will be added to. The image is a banner for a bakery’s website.
The image that you want to hyperlink can be an image that you are working on at the moment. In both cases, make the image attractive yet informative so that it attracts persons to click. The image that is opened can be edited and words added to say Click Here or something to inform users to click.
You can choose to make the whole image clickable or just portions of the image. If you are going to edit the opened image to make it a link, you can just write Click Here on it or something that will inform the users to click.
When you are creating a web page within Photoshop that you want to make clickable, you would need to create and save it as an image. You would then decide on where you want to be clickable. Usually, there would be buttons, images, logos, and other parts of the webpage that would be clickable. My way of adding hyperlinks to an image that I created in Photoshop is to save the Photoshop file as a JPEG then open the JPEG in Photoshop and add the links.
2] Add Hyperlink
When you have finished preparing the image and you are satisfied with how it looks, you can then take the next step. Decide on the part or parts of the image that you want to be hyperlinked. It would be a great idea to save the completed image or webpage as a Photoshop PSD file. This would make it possible to make changes to the image if you need to. A copy of the image can then be saved in another file format so that you can add the hyperlink. Since the image will be used for the web, it would be best to save it as a JPEG and then add the hyperlink. You can add buttons, text, icons, or anything else that you want to add the hyperlink to.
Slice image
Now that you have prepared the image and everything is in place, it is now time to add the hyperlink. Before this can be done, you would need to slice the parts of the image that you want to add the hyperlink to.
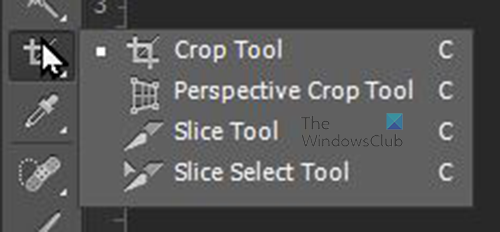
Go to the left tools panel and look for the slice tool, it is located on the same pop-out menu as the crop tool. If you do not see the Slice Tool, click and hold the Crop Tool until you see the pop-out menu, then you can click to select the Slice Tool.
When you have selected the Slice tool, you can draw around anything in the image that you want to be hyperlinked.
Just draw around the image, text, icon, button, or anything that you want to select. Click and drag diagonally over the item and you will see a box appear with a number and some lines. Each slice that is made will have a number. You can move the slice marking around the image to adjust it by using the direction keys on the keyboard. You can also make the slice box around the item bigger or smaller by hovering over a side until the double tip arrow appears, then click and drag.
In this article, the Click for more info and the chef hat will be hyperlinked, depending on what you want, you can hyperlink more items. The chef hat could be hyperlinked to the home page so that the user is taken to the home page whenever they click it. Click for more info could be linked to a page with more info about the sale or whatever information you want the user to find.
To add a hyperlink to multiple places on the image, just draw the Slice Tool around each area one after the other. You can add the same URL or a different URL to each slice.

This is the image with the slices showing. The chef hat and the more information button are the parts that are hyperlinked. However, the image has lines that make it look like it is cut up into a table. This is so because the image is actually sliced up and placed into a table and then the HTML code will keep them together in the webpage.
Add URL

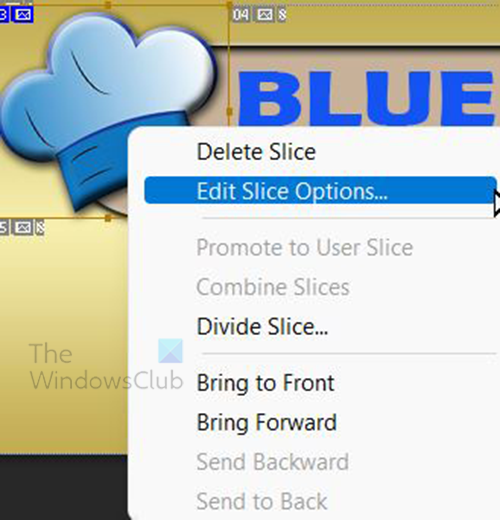
When the slices have been created, it is time to add the URL to the slices. Right-click on the slices that you will be hyperlinking and select Edit Slice Options.

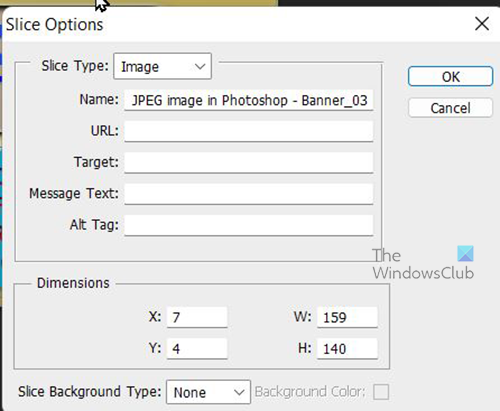
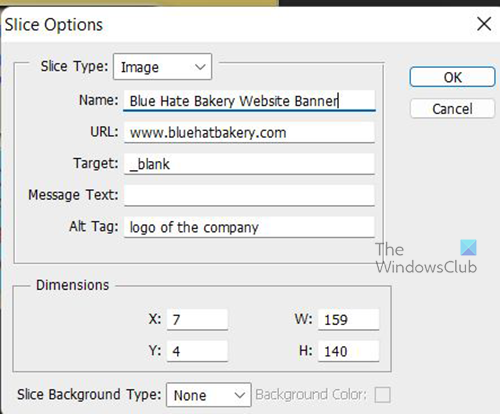
The Slice options dialogue window will appear for you to add the information. You can add the Name of the image, and the URL that you want the user to be taken to when they click. If you want the link to open in a new tab type _blank in the Target field. To make the link easily accessible to sight-impaired individuals, add some descriptive text in the Alt Tag field. When you are finished filling in the information, press OK to confirm the information and close the window. You would repeat the step for all the slices.

This is an example of the Slice options dialogue box filled out.
3] Save
Now that the image has been prepared and the hyperlinks added, it is now time to save it so that it can be used on a website. To save go to File then Save for Web or press Alt + Shift + Ctrl + S. In some versions of Photoshop, you would have to go to File then Save for Web (Legacy).

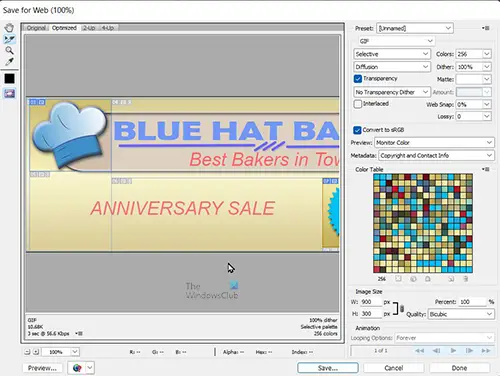
The Save for web dialogue window will appear.

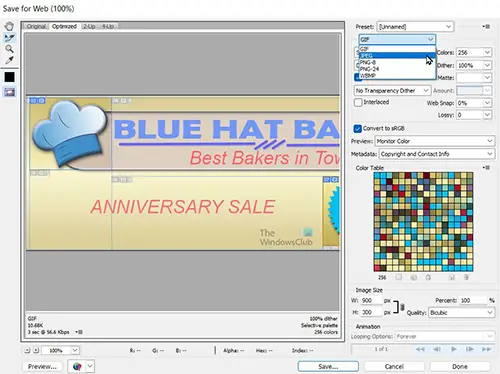
At the top where there is GIF, click the drop-down arrow and choose JPEG. This will save the output as JPEG. JPEG is a better image format for use on the web because of the small size and the fact that Photoshop saved the file as a raster image. Raster images are best for display on the web. When this is completed, click Save at the bottom of the Save for web dialogue box.

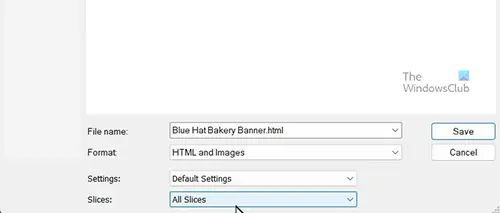
This will open up the Save Optimized as window. Go to Format and choose HTML and Image as the file format. You will notice that the file name extension is changed to .html. Photoshop will save an HTML file with hyperlinks for the images and also the images. You will choose where you want the folder to be saved.
When you save as HTML you are saving multiple files and folders. There is the HTML file that will look like the default browser. There will also be a folder with the pieces of the image that were sliced. Don’t worry, the HTML code will put the pieces together in the webpage.
When you are saving the files, be sure to save the HTML file and the Images folder in the same location. The HTML file will be linked to the image files using the file’s location. You may need to create a folder to keep them together. When you are finished click Save.
When you are finished saving, go to the location you chose, and you will see the HTML file and the Images folder. If you click on the HTML web page you will see the image open up like a web page and the links will be clickable. However, they will not take you to the webpage or internet, they will just say that the files cannot be accessed. This happens because the files are isolated from an active webpage.
If you want to see the HTML code, you can right-click on the HTML file and choose open with Notepad, Notepad++, Adobe Dreamweaver, or another text editor and you will see the HTML code.

HTML codes showing in Notepad.

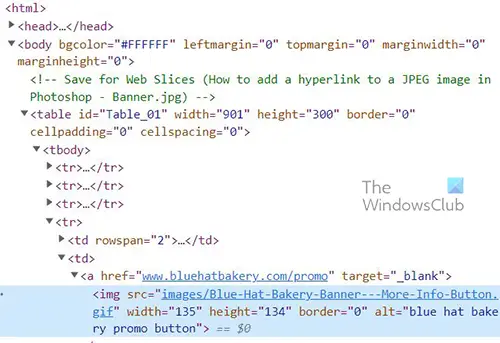
You can also open the HTML file as a webpage then right-click on the page and choose Inspect. This will show the HTML code for the page.

Read: How to make a Color Photo look like a Sketch in Photoshop CS6
Can you add a hyperlink to a JPEG in Photoshop?
You can add hyperlinks to a JPEG image in Photoshop. You open the file in photoshop. Use the slice tool to draw around the image that you want to hyperlink. Right-click the image and choose Edit Slice Options. Save the file as HTML, this creates an HTML file and a folder with your image resources. You can add this to the webpage.
Can you hyperlink an image in Gmail?
Place the image into your Gmail email as you normally would. Then select the image and click the link icon at the bottom of the Compose window. Enter the web address to which you want the image to link then click the OK button.
How to add multiple hyperlinks to an image in Photoshop?
You can add multiple hyperlinks to a JPEG in Photoshop. You open the file in photoshop. Use the slice tool to draw around the parts of the image that you want to hyperlink. Right-click on each part that you want to hyperlink and fill out the information in the Slice Option. Save the file as HTML, this creates an HTML file and a folder with your image resources. You can add this to webpages and the separate slices will reassemble into a single image with separate hyperlinks for each slice.
Leave a Reply