A developer or program would spend as much time on a browser as they would on an IDE. To assist you in programming, we have a list of some of the best Chrome, Firefox, and Edge extensions for Programmers. All of these extensions are free and if you are someone who writes or wants to write code, try adding a few extensions from the list to your browser.

Chrome, Firefox, and Edge Extensions for Programmers
The following are the best Chrome, Firefox, and Edge Extensions for Programmers.
- Web Developer
- Usersnap
- React Developer Tool
- Wappalyzer – Site Analyser Extension
- Code Cola – Source Code Viewer Extension
Let us talk about them in detail.
1] Web Developer

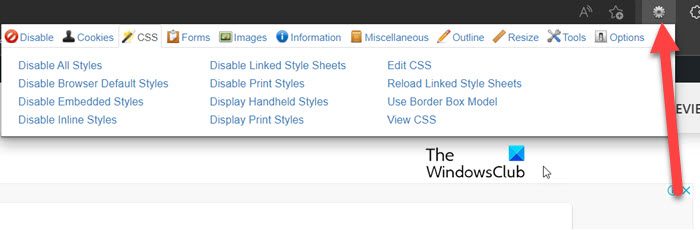
Web Developer is one of the best extensions for developers for Chrome, Firefox and Edge users. This browser will add a toolbar to your browser, which when clicked, displays a series of tools that you can use on a web page.
There are various categories such as Disable, Cookies, CSS, Images, Forms, Outline, Informations, Miscellaneous, and Resize. When you go to a category, there will be various tools such as the ability to edit CSS, view CSS, etc.
This extension is natively for Chrome users, but since Edge is chromium based, the extension will work on it. All you need to do is Allow extensions from other sites. To download Web Developer go to Chrome.google.com if you are on Chrome or Edge, or go to addons.mozilla.org if use use Firefox.
2] Usersnap
This extension allows you to capture or footnote any website that you like. You can use this extension to take feedback from users or to track a bug in your project. So, if you are a developer, this can come in very handy you can collect the feedback and then use it to improve your code.
The captured content can be seen using the Usersnap project. On top of that, you can connect Usersnap with various Project Management Software such as JIRA, Slack, etc.
The following are the links to download Usersnap for your particular browser.
- Edge and Chrome: chrome.google.com
- Firefox: addons.mozilla.org
3] React Developer Tools

React extension provides you with React JavaScript Library for a website. It is without any doubt, one of the best extensions for JavaScript programmers. Here, you can see react trees, comprising the component hierarchy, props, and some other important things. If you like this extension and want to download it for your Chrome or Edge browser, go to chrome.google.com and addons.mozilla.org for Firefox users.
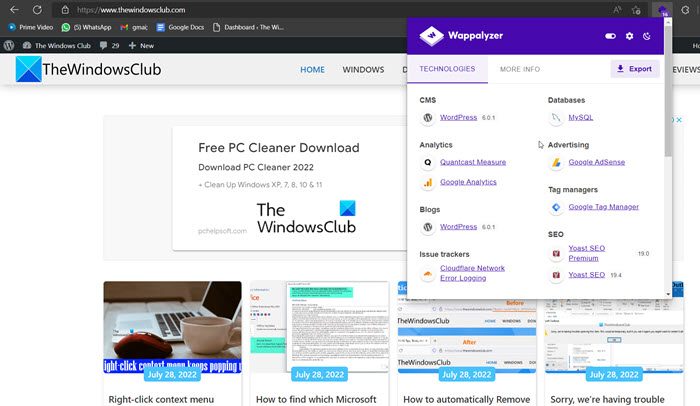
4] Wappalyzer – Site Analyser Extension

Wappalyzer is an excellent choice if you are someone who likes probing sites and want to know what kind of technologies are they using. This extension, when used gives you a list of all the technologies used on that site. On top of that, it is quite easy to use, you just need to go to the toolbar section, click on the Wappalyzer extension, and then check which technology is used in creating that site. You can also download a spreadsheet of the technologies used by clicking on the Export button.
It is something that you can use to study for an interview with big product-based companies such as Amazon, Google, and Microsoft. So, if you like this extension, go to chrome.google.com for Edge and Chrome browsers, and to addons.mozilla.org for Firefox users.
5] Code Cola – Source Code Viewer Extension
Last but not least, we have Code Cola, a source coder viewer extension. This extension lets you check the source code of any website and then you use the built-in CSS editor to write codes. If you are a web developer, then you must try this extension. If you want to download this extension for Chrome or Edge, go to chrome.google.com.
Hopefully, now you have enough tools in your arsenal to start coding.
Read: What is Microsoft Dev Box and how to sign up for it?
Is Microsoft Edge good for web developers?
Microsoft Edge is leaps and bounds ahead of Internet Explorer, but it still has a lot of good browsers to compete with. However, the Microsoft developers did put in a lot of effort in developing the Web Developer tools for the Microsoft Edge Chromium. It has a lot of tools not only for development and structure but also for designing a website. We would recommend you check the list of DevTools in Microsoft Edge to know more about this browser and its capabilities.
Read: Microsoft Edge Browser Tips and Tricks
Is Edge compatible with Chrome extensions?
Yes, Chrome extensions do work on Edge. Since both Edge and Chrome are based on Chromium, they have a pretty flexible environment. However, to use Chrome extensions on Edge, you need to click on the Allow extensions from other sites button when prompted.
That’s it!
Also Read: Best Discord Servers for Programmers to join.
Leave a Reply