Whether you are a content writer or a graphic designer, Typography plays a significant role in drawing the audience’s attention to a particular document, website, or advertisement. In other words, Typography is an art and way of creating words as well as arranging type. It is believed to deeply impact how users react to a certain statement or webpage.
Marketing professionals often use typography with the right choice of color, images, and style to create a professional-looking brand that draws users’ attention. Most designers use typography to make the written style more readable, optimize usability, ease accessibility, and make the language appear aesthetically pleasant when displayed to an audience while balancing the overall graphics.
However, it’s quite challenging to experiment with something new in your typography especially when you want to create a new design over a stipulated time limit. Typography is a key element for any sort of design, it is crucial to choose the right type, arrange the types, tweak them, and organize the types while implementing them to a document, website, or advertisement.
Thankfully there are many typography tools available that will help you gain some creative ideas for your new designs, streamline your design workflow and present a visually appealing design to the audience. By taking advantage of these typography tools one can hopefully master the hard skills in typography and present any sort of design in a much easier way. In this article, we round up some of the best topography tools that help you put some zest into your typography design.
Best Typography tools for designers
1] Archetype

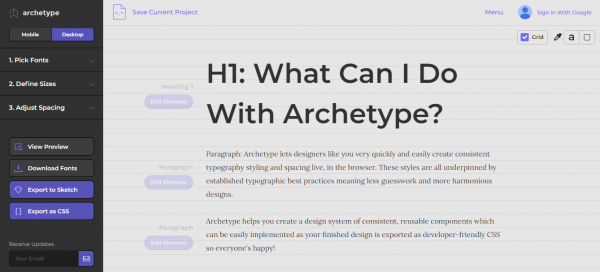
Archetype is an online typography tool for designers that allows you to select beautiful font pairs, define the font sizes according to your design requirements and adjust the optimal spacing of the elements in a design. It also allows you to tweak individual elements to set everything perfectly as you want. The tool also allows you to export your typography design result as a sketch file or as CSS which is ready to forward results to a developer which can be used immediately. Get this tool here.
2] Wordmark.it

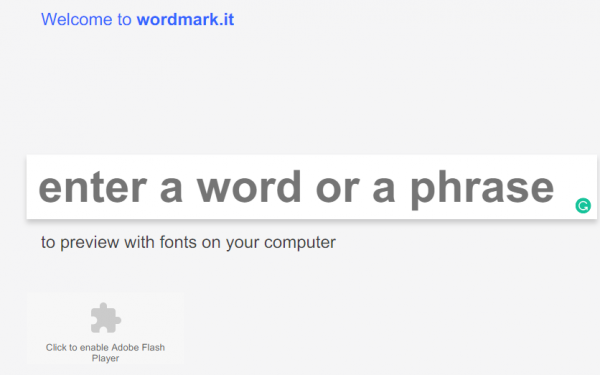
Wordmark.it is an online extension for the Chrome browser which helps you choose the right text font for your design. It displays a written word or a whole paragraph with all the fonts that are on your computer. Additionally, you can even enter a single character like” &” and preview them to choose the right type of font. Wordmark.it enables you to select and highlight letter in a preview. You can tag as well as categorize your fonts to filter by category in order to choose the best font for your design. Get this tool here.
3] Tiff

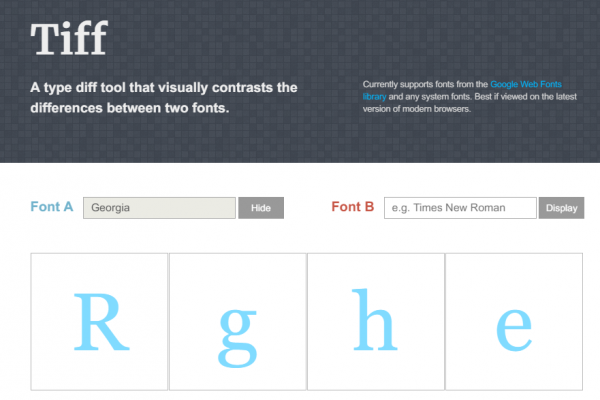
Tiff is a free online tool that helps designers and typographers compare two different font types character by character. It is basically a type diff tool that helps the designer compare the two different fonts by visually displaying the differences between them. The sway helps the designer preview the differences between the two fonts side by side and choose the best font for the designs. The tool supports Google web fonts and system fonts. Get this font here.
4] Poster Maker

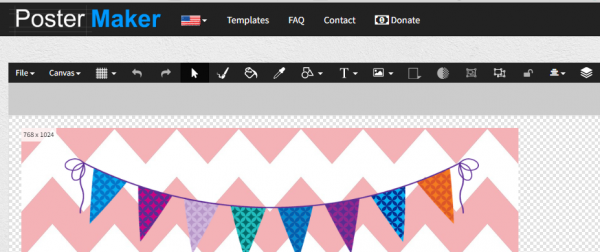
Poster Maker is a free online typography editor that helps you create memes, posters, images and typography designs with ease. You can easily add backgrounds, rulers, borders, frames, and beautiful fonts with different shades. The editor works on your desktop, laptop, smartphone, and even tablet. Once your design is ready, you can easily share it online with your friends. Use this tool here.
5] Type Finder

Type Finder is a free online tool that helps designers and typographers to find a reputable typeface for designs. The tool enables a user to ask a set of questions that will automatically navigate them to a curated library of typefaces. You can select a reputable typeface from the library.
The tool enables you to start over with the questionnaire where you will be allowed to enter how the font will be used either in the form of web, print or both. Then you will be asked if the type is used for a Paragraph, headline or both. You need to then choose if you are looking for a classic or a modern design or tough or elegant. Once you are done with the questionnaire, the tool displays an appropriate typeface based on your answer. Use this online tool here at type-finder.com.
6] Type Wonder

Type Wonder is an online tool that helps designers and font enthusiasts to instantly extract all the font information from any website. This tool is amazing if you want to choose web fonts from any website. To use this tool all one has to do is write down the URL of the website in a small box and submit. The tool displays all the fonts used on the website and previews the fonts you want to use on the fly. You can choose among the hundreds of fonts and get the necessary code for the font that you want to use on your website. Use this tool for free here.
Which typography tools do you use to streamline your design workflow? Write to us in the comments below.