Paint.net is a powerful tool for editing and creating images. It comes with a pool of features. This free software allows you to do many things, like making images transparent or creating watermarks. In this article, we will see the steps for creating a web button in Paint.net.

Create a Web Button using Paint.NET
There can be multiple situations where the user needs a custom web button to implement in his website. For example, if you are creating an eCommerce store, you can make your blogs attractive by introducing web buttons in different attractive designs that force users to click.
Let’s start the tutorial.
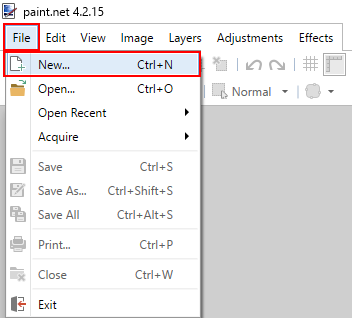
1] Launch Paint.net on your PC and go to “File > New” to create a new page (if the software does not open a fresh page by default).

Read: How to Crop and Rotate a Picture in Paint.NET.
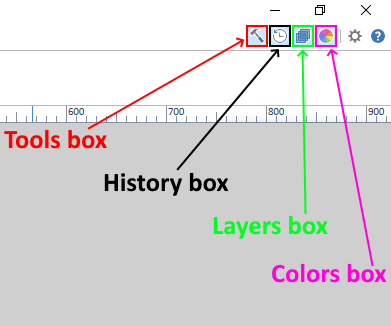
2] You should have the following tools available on the screen:
- Tools box
- History box
- Layers box
- Colors box
If not, enable them by clicking on the respective icons available in the top right corner. See the below screenshot.

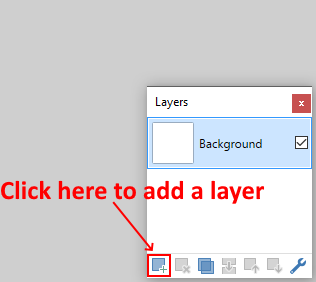
3] Now, we have to add different layers to create a button. Add a layer by clicking the “Add New Layer” in the “Layers” box.

Read: How to Make a YouTube Thumbnail in Paint.net.
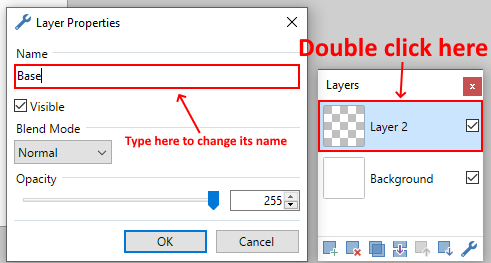
4] Because we will create many layers, it is better to rename each layer to avoid confusion. Double click on the newly added layer and change its name to “Base.” You can give any name as per your choice.

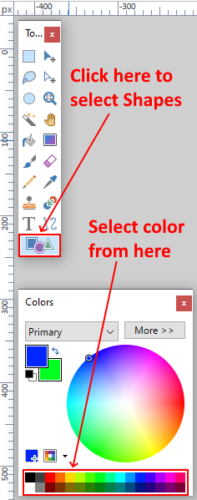
5] We are creating a rounded rectangular button. For this, select the “Shapes” option from the “Tools” box and choose your favorite color from the “Color” box. More colors are available in the “More” option of the color box.

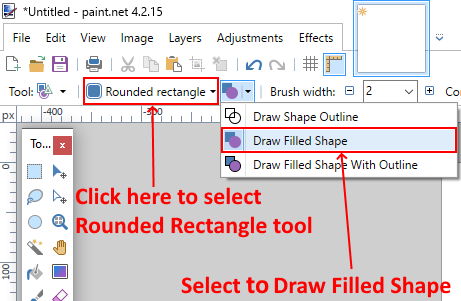
6] We have to select “Rounded Rectangle” with “Filled Mode.”

Read: How to create and add Drop Shadow effect to an image in Paint.NET.
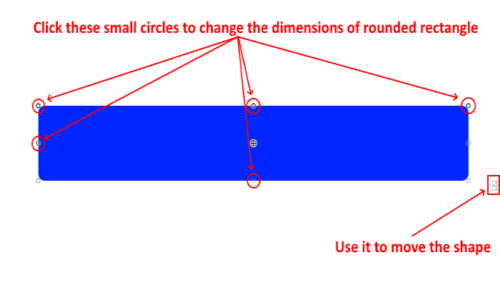
7] Press and hold the left button of your mouse and drag to create the rounded rectangular shape. After drawing it, you can also change its dimensions.

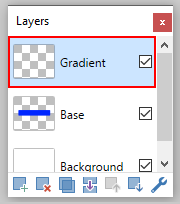
8] Now, we will add the gradient effect to the button. For this, add a new layer and change its name to “Gradient.”

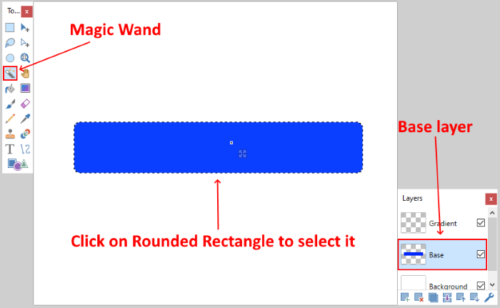
9] Click on the “Base” layer and select “Magic Wand” from the tools box. Click on the rounded rectangle shape after selecting the Magic Wand.

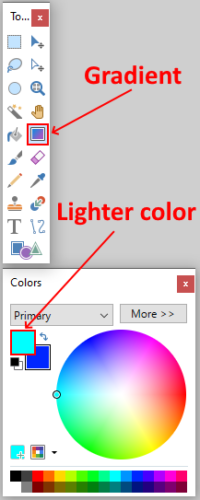
10] Choose a lighter color and select “Gradient” from the tools box.

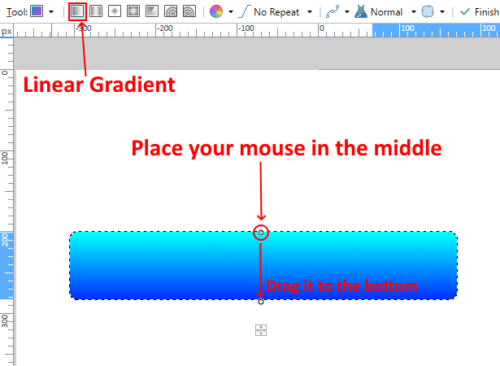
11] When you select the Gradient, you will see different types of textures available on the toolbar. You have to select the “Linear” texture. Place your mouse as directed in the below screenshot. Now, press and hold the left click on the mouse and drag it to the lower edge of the rounded rectangular shape while pressing the “Shift” key.

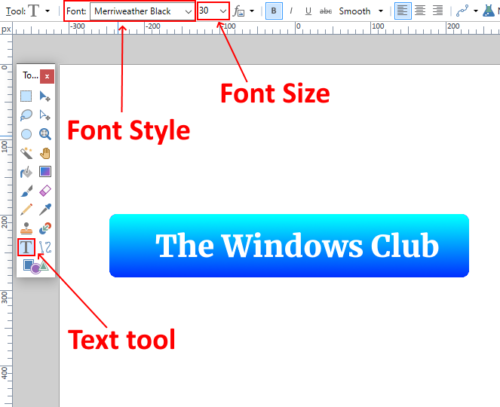
12] Now, we have to write a custom text on the button. For this, add one more layer and change its name to “Text.” Now, select “Text” from the tools box and choose the color of your choice. Click inside the rounded rectangular shape and write your text there. You can also change the font style and size of the text.

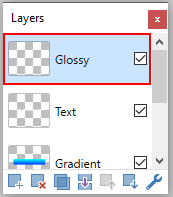
13] Now, we have to give a glossy touch to the shape. For this, add one more layer and change its name to “Glossy.” This layer should be at the top of all the layers. If not, drag it to bring at the top.

14] Now, select the base layer. Then select the Magic Wand and click on the rounded rectangular shape. After that, come back to the Glossy layer and select the white color from the colors box.
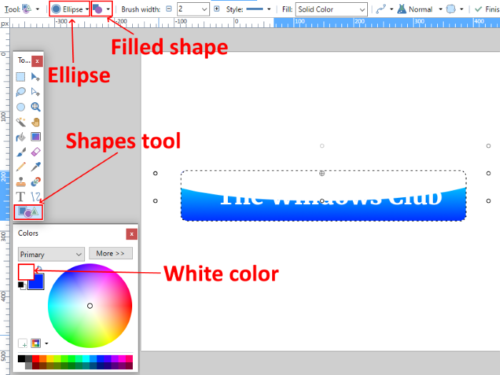
Now, select the “Shapes” tool from the tools box and click on the “Shape type” on the toolbar to select “Ellipse.” You have to select the Ellipse in the filled mode (refer to step 6 of this article).
Next, you have to draw the ellipse in such a way that some of its parts lies on the topmost part of the rounded rectangle. When you are done, press “Enter.”

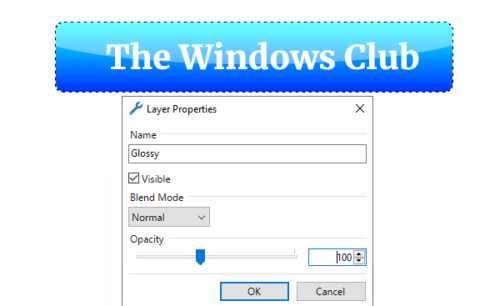
15] Double click on the Glossy layer to open its properties and reduce its opacity.

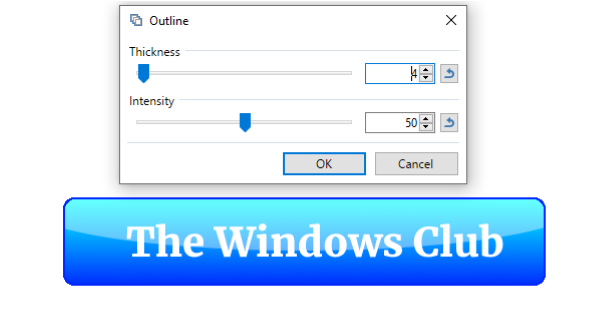
16] Now, we have to add a border to the shape. For this, select the base layer and go to “Effects > Stylize > Outline.”

17] Vary the thickness and intensity of the outline to give the shape the look of a button.

18] In the last step, we have to save the button. For this, press “Ctrl + S” and select the image format from the drop-down menu. You can save the image in JPG, PNG, BMP, and many other formats. It will ask you to flatten the image or not. Select “Flatten.”

Read: Free Watermark Remover software & Online tool.
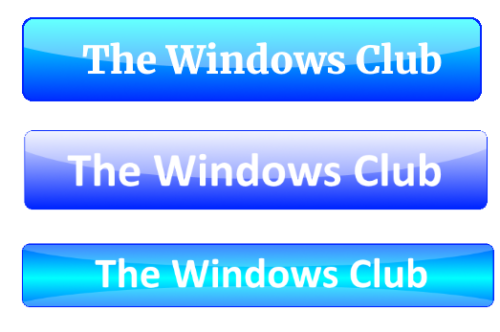
The web button is ready. By following the above steps, you can create web buttons in different colors. You can also select a different gradient texture to give your buttons a different look.

That’s it. I hope you liked the article. Please remember to share your views in the comments section.
Read: How to add a Transparent Image over a Screenshot with Paint.
Leave a Reply