This post will show you how to create animated WebP images. An animated WebP image is similar to an animated GIF. You can create animated WebP from a video, animated GIF, or other images. This post has covered some easy animated WebP maker options. When the output is ready, you can open it in the Edge browser or any other WebP image viewer tools.
How to create Animated WebP images
We have added two free animated WebP image maker services and two software in this post:
- Animated WebP Maker
- Hnet.com
- Romeolight WebPconv
- FFmpeg.
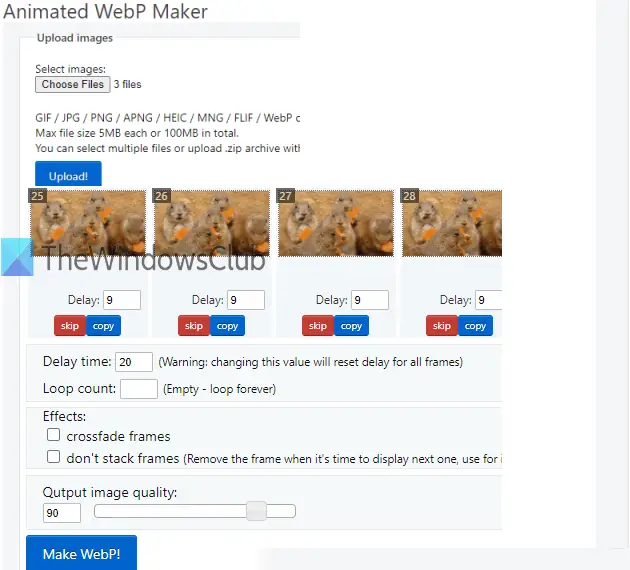
1] Animated WebP Maker

Animated WebP Maker tool is a part of a popular service Ezgif.com. You can make animated WebP with up to 2000 images including HEIC, PNG, WebP, animated GIF, animated PNG, etc. The total size for all images is limited to 100 MB and the size of a single image must not be greater than 5 MB.
You can also set delay time for each image, copy an image to add it as another frame for output animated WebP and skip an image. Another thing is if input images are of different sizes, then you can resize them automatically to have the same height and width for the output.
To use this Animated WebP Maker, open its page using this link. Use Choose Files button to add images and then press Upload! button. Thumbnails of all images will be visible to you that will become the frames of animated WebP. For each image, you will see skip, copy, and delay time options. You can also change the position of an image by drag n drop.
There are some other options also like set loop count (leave empty for endless loop), add crossfade frames, set quality of output Webp, etc. Use those options as per the requirement. Finally, click on Make WebP! button. It will show the preview of the animated WebP image. Now you can download that image using save icon.
Read: Free tools to convert WebP to PNG online
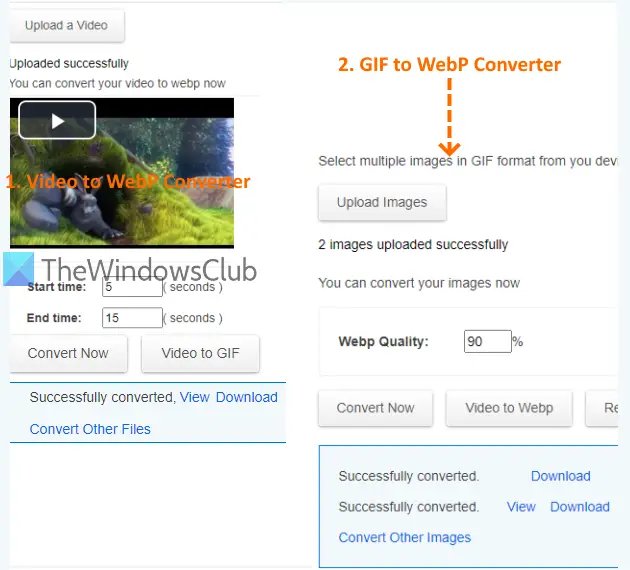
2] Hnet.com

Hnet.com service lets you make animated WebP images from video files and animated GIF images. There are two separate tools for that: Online Video to Webp Converter and Online GIF to Webp Converter.
Using the first tool, you can upload a video (FLV, AVI, MP4, 3GP, etc.), set start and end time, output image quality, frames per second, etc., and convert that video to animated WebP image. Using the second tool, you can add multiple animated GIF images from PC, set the quality level, and convert those GIF images to separate animated WebP images. Both the tools have a maximum size limit of 100 MB for input files.
The homepage of this service is here. There, use the drop-down menu available for Image Converter section. After that, you can select video to webp tool or gif to webp tool. Once you’ve accessed the tool, upload your file, use the given options, and press the Convert Now button. You will get the output that you can download to PC in a click.
You may also check our post that covers best animation software for Windows 10.
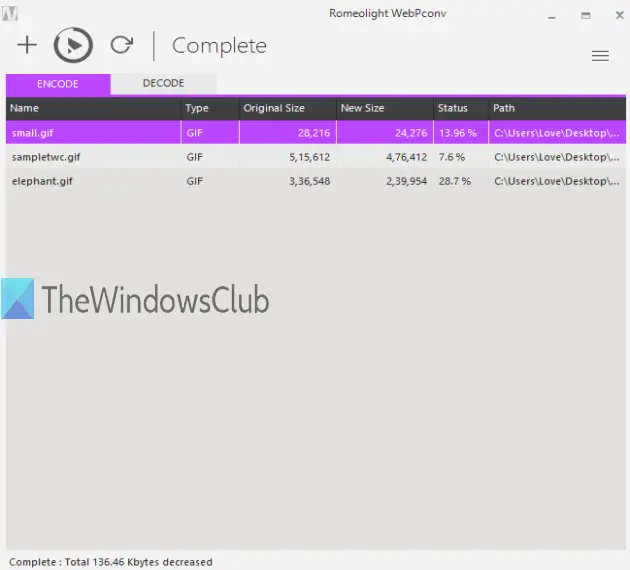
3] Romeolight WebPconv

Romeolight WebPconv is free software and helps to create animated WebP images using GIF images. It can bulk convert animated GIF files to animated WebP images. For output images, you can also set options using the Settings of this software. You can use options such as set quality level (from 0 to 100), compression method (slow or fast), enable lossless compression, set width n height, etc.
This software is available with the installer and portable versions and it can be downloaded from here. To create animated WebP images, use the Encode tab, and drop animated GIF files. Click on the hamburger icon (three horizontal lines) on the top right corner to access output settings or keep the default settings. Use Convert icon just above that Encode tab to set the output folder and you will get animated WebP images.
This software can also convert WebP images to GIF, BMP, TIFF, etc.
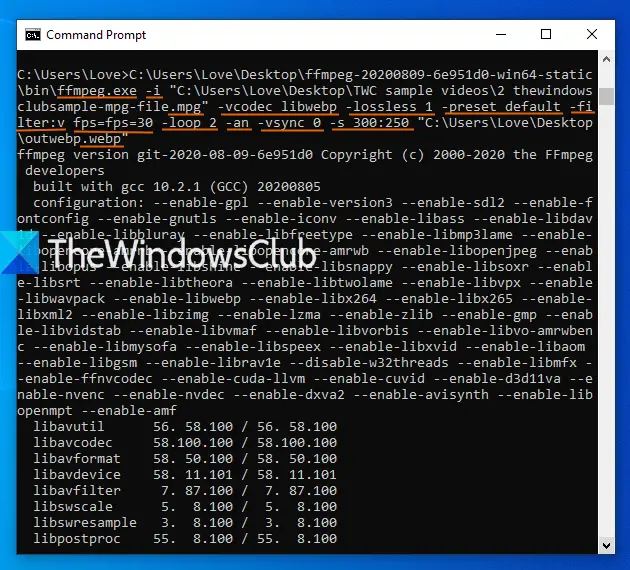
4] FFmpeg

FFmpeg is a popular open-source software widely used for audio and video conversions. It also supports creating an animated WebP image from a video file. With the command-line version of this software, you can add an MP4, AVI, or any other format video and get an animated WebP file.
Download its zip file and extract it to access ffmpeg.exe file. After that, open CMD (or Command Prompt) window using the search box of Windows. Just type cmd in the Windows search box and then use Enter key. After that, you need to run a command like:
ffmpeg.exe -i “path of input video” -vcodec libwebp -lossless 1 -preset default -filter:v fps= fps=add number of frames -loop 2 -an -vsync 0 -s output file width n height “path of output file with webp extension”
Here, you should take care of following important things:
- ffmpeg.exe is the path of the command-line EXE file of this tool.
- -i for providing the input video.
- -filter:v fps=fps is available to set number of frames (like 10, 20, etc.).
- -loop helps to set the number of times the animated WebP image should be played. Set it to 0 for an endless loop.
- -s for output image resolution like 600:400, 400:300, etc.
An example command is:
ffmpeg.exe -i inputvideo.mpg -vcodec libwebp -lossless 1 -preset default -filter:v fps=fps=30 -loop 2 -an -vsync 0 -s 300:250 outputfile.webp
Just carefully enter and execute the command and you can easily get an animated WebP image from that video file.
That’s all. I hope these tools will help you make animated WebP images. Animated WebP Maker is probably the best of them.