Do you use some websites very often? Having a native app for them on your computer can really make them more accessible. Imagine you do not have to go to your browser and then look for the tab that has your website opened. In this post, we’ve covered a command line tool called Nativefier that lets you create native applications for any web app or webpage. We’ve also covered the steps that you can follow to create a native application for any of your favorite web pages.
Nativefier Review
Nativefier is open source and written in JavaScript and uses Electron to make native applications for Windows, Mac, and Linux. The applications created by Nativefier can preserve some configuration and settings to give you a more app-like experience. To use Nativefier you need to have Node.js installed on your machine. If you do not have it already, you can check out our article on how to install Node.js on Windows here.
How to create native applications
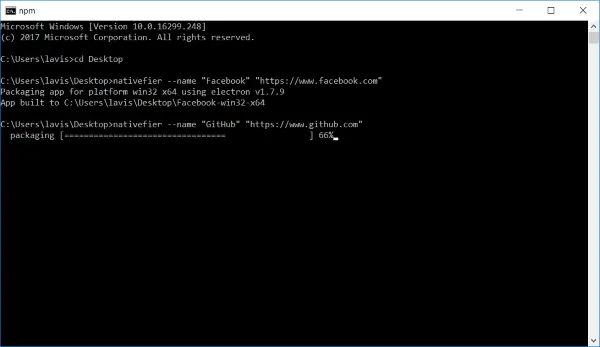
1. Open a CMD window in the desired directory.
2. Execute the following command to install Nativefier.
npm install -g nativefier
3. Once the installation is complete, you can execute the following command to create a native application for any webpage or web-app.
nativefier --name “Application Name” “http://applicationurl.com”

This should create an application named Application Name whose URL is http://applicationurl.com. Now you can open the folder created by Nativefier and locate the executable for your application. You can create shortcuts to this exe file so that you can directly launch it from the start menu, taskbar or any other place of your choice.
Flash Support
If your chosen website requires flash support, you can easily add it by adding a –flash tag in the installation command. The command would become:
nativefier --name --flash “Application Name” “http://applicationurl.com”
For flash to work, Google Chrome is required, or you need to install the PepperFlash Chrome Plugin manually.
Application Menu
Since these applications are nothing but a WebView wrapped around your desired URL. You can perform some basic operations that you could have done on a normal web browser. To do so, you can access the application menu by pressing ‘Alt’ key from your keyboard. Now using these menus, you can navigate forward or backward or reload the entire application.

Like most of the web-browsers, you can easily zoom in using Ctrl+= and zoom out using Ctrl+-. There is even an option to toggle full-screen mode. The best part about Nativefier generated applications is that they come with full-fledged Chrome-like developer tools. You get access to console, network and all other features that are offered Chrome Developer Tools. You can enable/disable developer tools by hitting Ctrl+Shift+I.
As mentioned the applications can preserve some minimal configuration, and this can be cleared by going to the application menu and then select Edit and then Clear App Data. This should completely reset the application with all the sessions or logins that you might have maintained.
Portability
All the applications generated using Nativefier are portable. You can easily carry them around with all their configuration. This makes sure you have your data everywhere and prevents you from logging again and again.
Nativefier is a great tool to have in your collection. If you use any website so frequently that you feel like having a native application for that, you must give Nativefier a try. The applications generated are simple, fast and reliable. Also using your favorite web apps in a dedicated native window is a great experience in total. I’ve used Nativefier to create native applications for most of Social Networks, GitHub and various other web apps. Click here to know more about Nativefier.
This is an awesome tool. The next step would be to have it automatically package it as a Windows Store app, so I could use it on my phone.
It would also be nice if the apps it created could share some of the common modules it needs. As it stands, each app takes up quite a bit of disk space.
I use Nativefier with Linux. It is really a great tool and often Web apps apps offer the only way for Linux users to access services like Google Drive because native desktop versions are not available. Nativefier helps to solve that. There are other potential uses, as well, and the possibilities are virtually limitless.
I recently added Nativefier to my Windows machine and it works equally as well as it the Linux variety. I have also found that there are ways to add options, such as adding app to tray, or starting maximized. So far I have not found a complete listing of available options or the command switches to implement extras.
Electron is full of potential and future development will most certainly bring with it improvements and new functionality. I look forward to witnessing its evolution. Thanks for a great article about a great tool.
I agree and it appears that we are not alone. Developers are already at work addressing this and other issues. Electron is fairly young in development so it can only improve moving forward.
Similar issues are found with Linux Snap and Flatpak apps and solutions are on the way. Electron is an open source project like Snap and Flatpak and ideas and fixes are shared. I have no doubt the future is bright for Electron technology.