As we are browsing the internet, we are exposed to a lot of vulnerabilities that might expose our data to attackers. But with time, the technology has evolved in order to protect us against these attacks. But at the same time, the attackers and constantly trying to find vulnerabilities and hack into our systems. The vulnerability that we are talking about today lies in CSS of a webpage and it is called CSS Exfil.
Modern websites rely heavily on CSS for styling and there is no way you can imagine a website without CSS. CSS Exfil can be used to steal targeted data using Cascading Style Sheets (CSS) as an attack vector. It puts your information such as username, passwords, emails at risk. There are a variety of attack scenarios that rely on CSS Exfil. They include code injection, web tracking, illegitimate advertisements, malicious code placement in DOM and a few more.
Protection against this vulnerability is must but most of the modern browsers that we use do not come with protection measures against this vulnerability.
How to check if your browser is vulnerable to CSS Exfil attacks

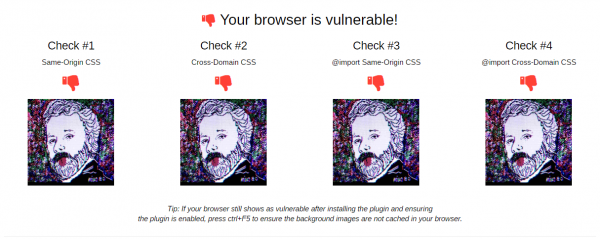
There is a wonderful CSS Exfil Vulnerability Tester available here that can work on any browser and confirm the protection status. The tool tests a browser for the same origin and cross-domain CSS. The webpage would try to mimic the attack via CSS Exfil and will produce the results it was successful.
CSS Exfil Protection Extension for Chrome and Firefox
If your browser turns out to be vulnerable, then you should consider adding a little security to it. There is an extension available for both Chrome and Firefox that does this job for you. The extension is called CSS Exfil Protection and is available to download from Chrome Web Store and Firefox Store as well.
Once installed and enabled, you can head over to the vulnerability tester again to check if your browser is protected or not. The attack images should not load, and all the tests should produce a positive result.
Also, you will be able to notice a count with the extension’s icon beside the address bar. The count is the indication that this webpage tried to exploit a vulnerability and it has been blocked. So, if you notice this count on other websites that you use, you need to be careful around those websites.

CSS Exfil Protection extension works by pre-processing the CSS of a webpage. It scans the entire CSS and looks for any remote calls inside CSS attribute values. If any such remote call exists, it neutralizes it and makes the CSS clean. And the count is probably the number of such remote calls it found in the CSS of this webpage.
CSS Exfil can create quite a lot of vulnerabilities. Having protection against them is a must. This extension is just one step in the right direction, and we hope to see more security offered by the browsers natively in the future. CSS Exfil Protection is open source and free to download. You can check out its GitHub page or directly download it from the extension store of your web browser.