The new Microsoft Edge is built using Chromium open source project, and if you are developer, here is the list of Dev Tools in Microsoft Edge (Chromium). A few new tools have made their entry into the DevTools list. It will make it easy and fast for developers to build, and test websites in Microsoft Edge.
List of Dev Tools in Microsoft Edge browser
The Microsoft Edge (Chromium) DevTools can be broadly categorized into two different categories:
- Core Tools
- Extensions.

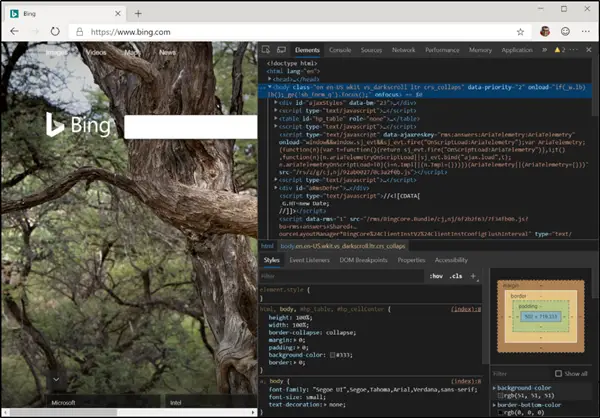
1] Core Tools

Elements Panel – One of the most useful features of DevTools for web developers is the ability to “Live Edit” the HTML and CSS on a page. You can use the Elements panel to edit HTML and CSS, inspect accessibility properties, view event listeners, and set DOM mutation breakpoints.
Console – The Console tool generally logs information related to a web page, such as JavaScript, network requests, and security errors. So, the first step in troubleshooting the issues is checking the browser console.
It is for this reason; you find a dedicated Console panel in the Edge browser. Devs can use the same panel for interactive debugging, ad-hoc testing, and communicate into and out of a running web page.
Sources panel – It happens to be the single most useful tool for any JavaScript developer – the JavaScript Debugger. Using it, a developer can open and edit his code at runtime, set breakpoints, step through code, and see the state of his web site one line of JavaScript at a time.
Network Panel – It can monitor and inspect requests and responses from the network and browser cache.
Performance Panel – It is responsible for recording runtime performance data. Runtime performance is how your page performs when it is running, as opposed to loading.
Memory Panel – Memory problems can be a primary culprit of performance issues. It can cause the page to become increasingly unresponsive and laggy over time. Memory panel can measure the use of system resources and compare heap snapshots at different states of code execution.
Application Panel – It displays several interesting web page properties. It can inspect and manage storage, databases, and caches from the panel.
Security Panel – It can check whether the page you are currently viewing is secure or not. It can also inspect its origins. Developers can use it to debug security issues and ensure that HTTPS is appropriately implemented.
Audits panel – It requires no exclusive description as it is self-explanatory. The feature lets you audit your web site. The results obtained can help you improve the quality of your website.
Read: An error occurred while starting the profiling session in Edge DevTools.
2] Extensions

While Edge supports extensions, there are no Extensions available for the DevTool as of now. Instead, you must install extensions from a third-party extension store, eg. Chrome Web Store.
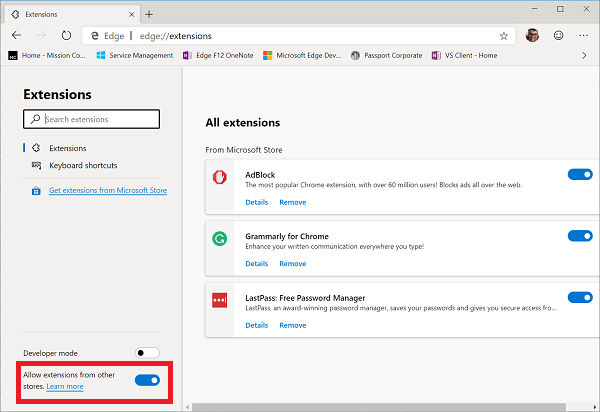
- Click on the three dots or the menu icon on the top left of Edge. Click on Extensions.
- At the bottom left corner of the Extensions page, turn on the toggle for Allow extensions from other stores.
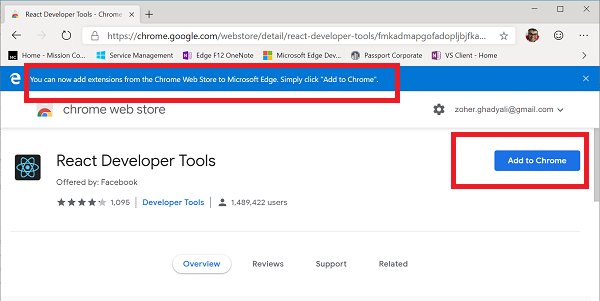
- Next, navigate to Chrome Web Store, and open the extension that works with DevTools, e.g., ReAct Developer tool from Facebook.
- Click to Add to Chrome and the DevTools extension will be added to Microsoft Edge!
Simply put, this is how you install a Chrome extension on Edge.

For a detailed read, visit Microsoft.com.
Read next: Network Tools in F12 Developer Tools of Microsoft Edge browser.
Leave a Reply