In this article, we will be talking about how you can download fonts from websites in Chrome or Edge browser using Developer Tools. Both Chrome and Edge come with built-in web developer and authoring tools used to inspect websites directly in the browser. You can do a lot of things with the Developer Tools. For example, it enables you to identify fonts on a website, search within the source file, use a built-in beautifier, emulate sensors and geographical location, and more.
Now, you can also download fonts from a website using Developer Tools. To download a font from a website, you will need to go through some options and try a trick. Let’s check out the procedure in detail.

Download a Font from a Website using Chrome Developer Tools
In this post, we are going to show you the steps to download a font from a website in Google Chrome. You can use the same steps to download a website font in your Microsoft Edge browser. Here are the steps to do that:
- Launch Google Chrome.
- Go to the website from where you want to download fonts.
- Open the Developer Tools.
- Navigate to the Network tab.
- Click on the Font option and select a font to download.
- Download the font file.
- Rename the downloaded file with the font file extension.
Let us check out these steps in detail!
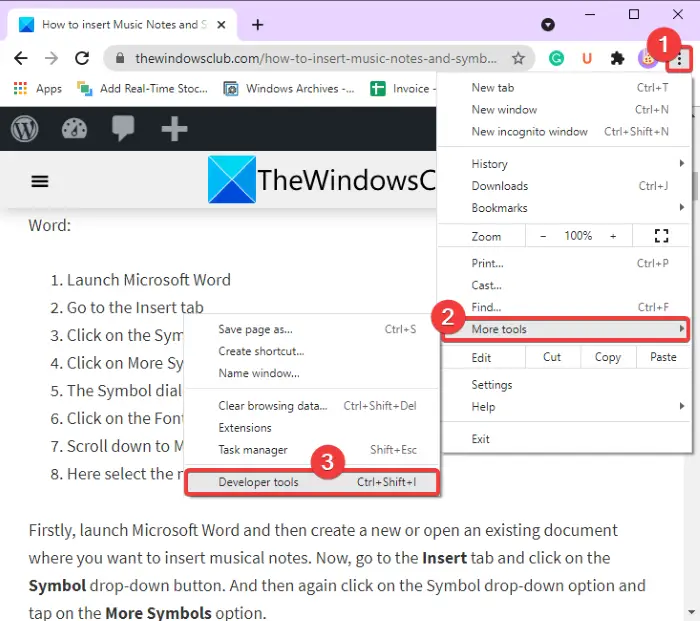
Firstly, open Google Chrome and go to the website from where you need to download a font. Next, go to the three-bar menu and click on the More Tools > Developer Tools option. Alternately, you can also press the Ctrl + Shift + I key combination to quickly open up the Developer Tools panel.

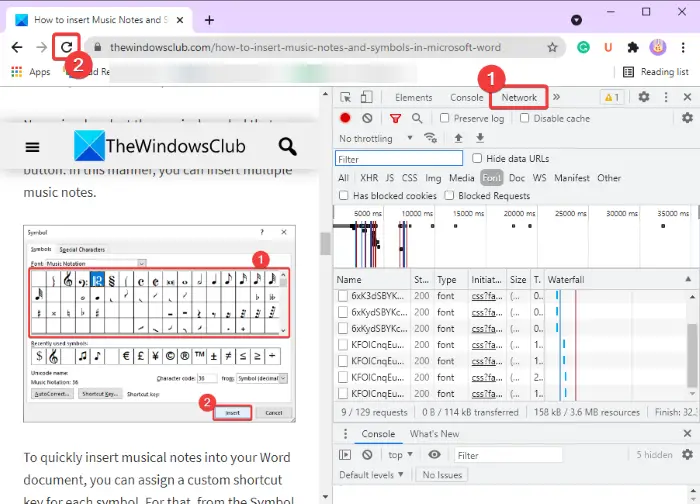
Now, in the opened Developer Tools section, click on the double arrow button and then select and open the Network tab from the top menu bar. After that, reload the website you are on.

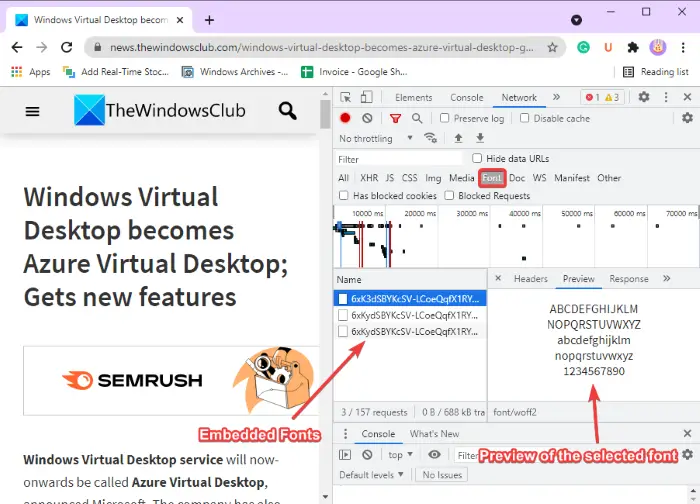
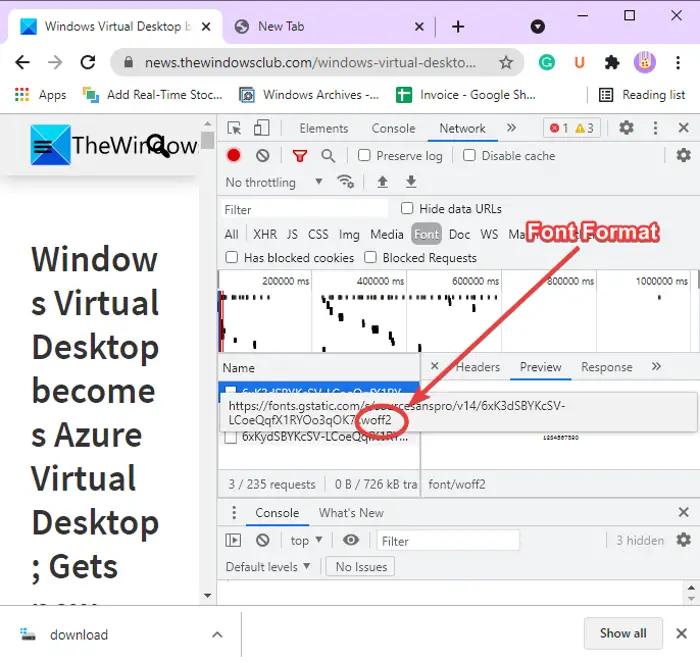
Next, click on the Font category and you will see a list of the embedded fonts with respective font names present on the website. You can select a font from the list and you will see its preview in the dedicated panel as shown in the below screenshot.

Now, how to identify the font format? Well, just hover the mouse over the font and see the file extension at the end. Refer to the below screenshot.

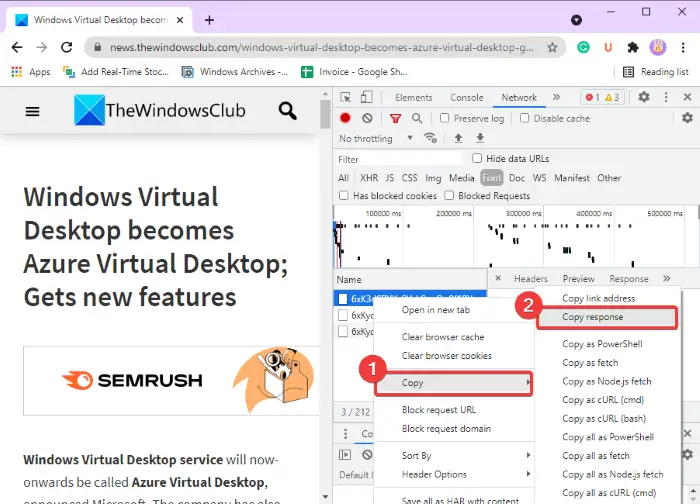
After that, simply right-click on the font, and then from the context menu, click on the Copy > Copy Response option.

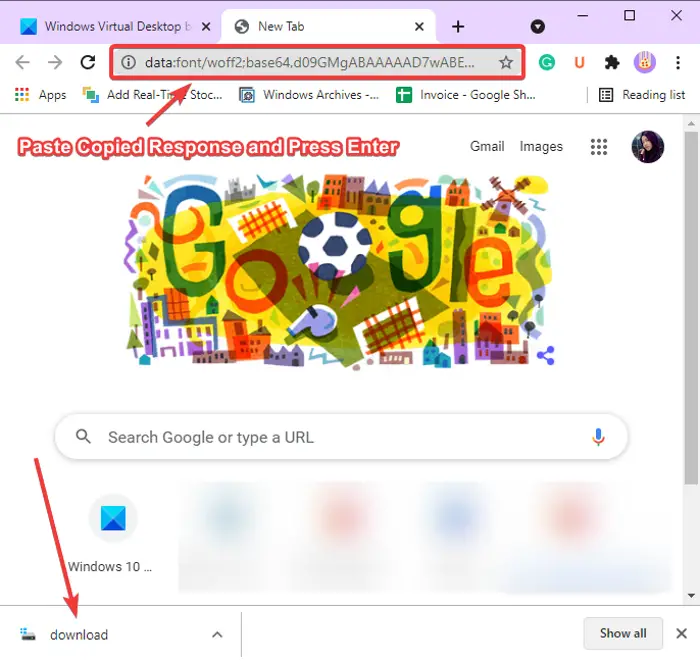
Next, add a new tab in your Chrome browser and paste the copied response to the address bar in the tab and then press the Enter button. As you do that, a file will be downloaded.

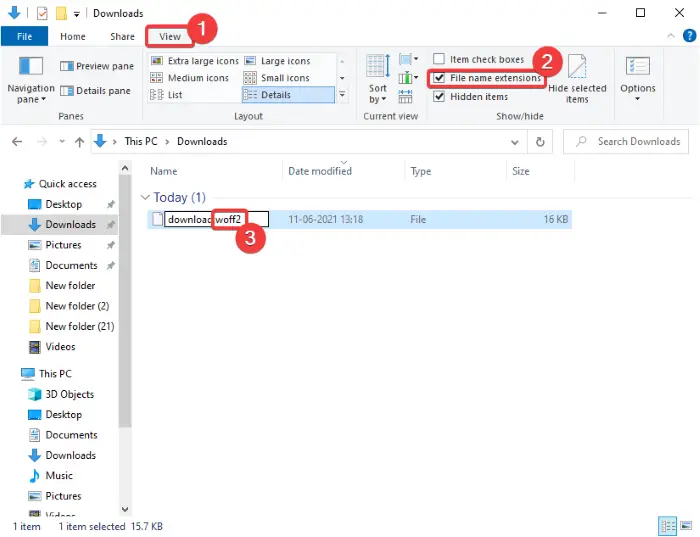
Now, go to your Downloads folder where the above font file is downloaded. You now have to rename this file with the font file extension. For that, first, go to the View tab in the File Explorer and then make sure to enable the File name extensions option. Now, select the downloaded font file and click on the Rename option. Add the identified font file extension (e.g., .woff2) and press the Enter button.

Voila, this is how you download a font file from a website.

Since Microsoft Edge is now based on Chromium, like Chrome, you can download a font file in the Edge browser following the same steps as above.
Hope this article helped you learn how to download fonts from a website in Chrome or Edge browser using Developer Tools.
TIP: There are many more Chrome Development Tools Tips and Tricks that you can learn.
Now read: Use Developer Tools to clear Site Data for a particular website in Chrome or Edge.
Leave a Reply