This post will show you how to insert a Border around an image using Photoshop. Before I discovered this trick I use to just put the image on a larger canvas and that was extra work. Now I can open the image and even if it is a background, I can still add the border.

You may wonder why adding a border around an image in Photoshop is so important. Well, it is important because it can serve many purposes. The border can be used for decorative purposes only, adding some life to a boring photo The border can be used to extend the image. You may want to add some decorations around the image and this border could serve as the additional canvas. The border can be used to give the photo a polaroid look. The border may become a frame around the image, the border could be made to look like a wooden frame around the image.
How to add a Border to an Image in Photoshop
If you have an image that the subject is not in the center, you could use this method to add to the uneven side. When you learn how to add a border around an image in Photoshop, you will then get more ideas about how you can use it. The steps involved are as follows:
- Add the image to Photoshop
- Unlock the image
- Increase canvas size
- Fill the border with color
- Add a second border
1] Add the image to Photoshop
The first step is to add the image in Photoshop. There are several ways to add the image in Photoshop, however, I will be using the Open with method. With this method, you find the location where the image is saved, right-click on the image then choose Open with then Adobe Photoshop (version). The image will be added to Photoshop as a background.
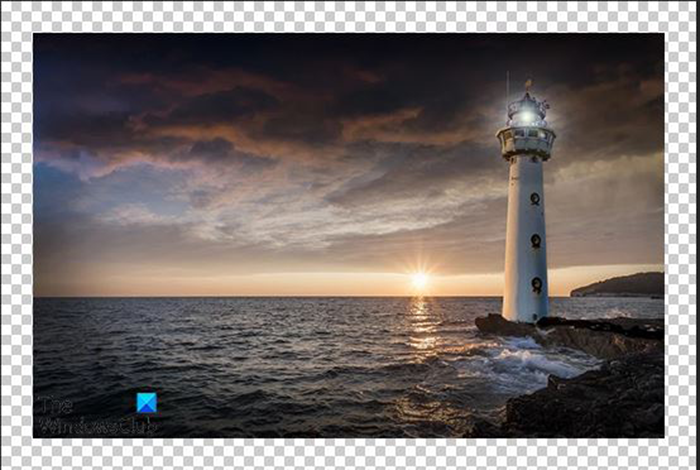
This is the image that will be used.
2] Unlock the image
Using the Open with method will open the image as a background and the image will also be locked. The image is locked to prevent accidentally performing certain edits. To be able to fully edit the image, you will need to unlock the image. To unlock the image, go to the layers panel and double-click on the background image.
A New layer dialogue window will open, you can give the layer a name or just click OK to keep the default name which is Layer 0.
3] Increase the canvas size
This is the step where the canvas size will be increased, this additional canvas size will be the border around the image.
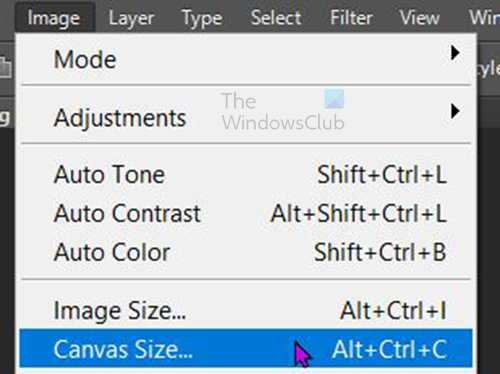
To increase the canvas size go to the top menu bar and press Image then Canvas size or press Alt + Ctrl + C.
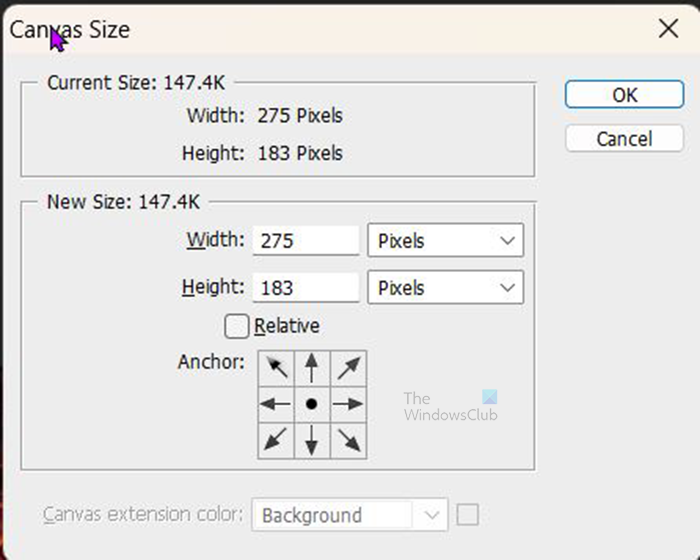
This will bring up the Canvas size options window. You will see the Width and Height values populated with numbers and the Relative box unchecked.
You should check the box beside Relative, when you check it you will see that the values in the Width and Height will change to 0 for each. Checking the box beside Relative will also allow the size to be added at the same rate for both the Width and the Height. The value that you put into Height will affect the top and bottom border. The size you put into Width will affect the left and right border. Note that you will need to put in twice the size you need for each measurement as the measurement you put in each will be divided into two for each side. For example, if you want 1 for the width you will need to put in 2 in the Width value box as the Width value will be divided for the left and right sides. The same goes for the height.
For this image, there will be a border of 15 pixels all around. that means that the Height and Width values will have to be 30 pixels respectively. That will ensure that each side has a 15 pixels border. You can choose to change the measurement to inches or whichever option you want by clicking the down arrow beside Pixels in the Canvas size window.
4] Fill the border with color
You will notice that the border around the image does not have any color. By default, Photoshop adds a border without a color. You can add color to the border by clicking the New fill or adjustment layer icon at the bottom of the layers panel. A color picker window will appear and you can choose the color that you want.
You notice that when you added the fill adjustment layer, it covered the image so you cannot see it.

To fix this, click and drag The fill layer below the image layer. The adjustment layer’s color was changed, it was sampled from the sky close to the sea.
5] Add a second border

With the border showing around the image you can add more effects to the image. You can add a second border around the image. You can do this by clicking on the image then going to the layers panel and right-clicking the image layer.

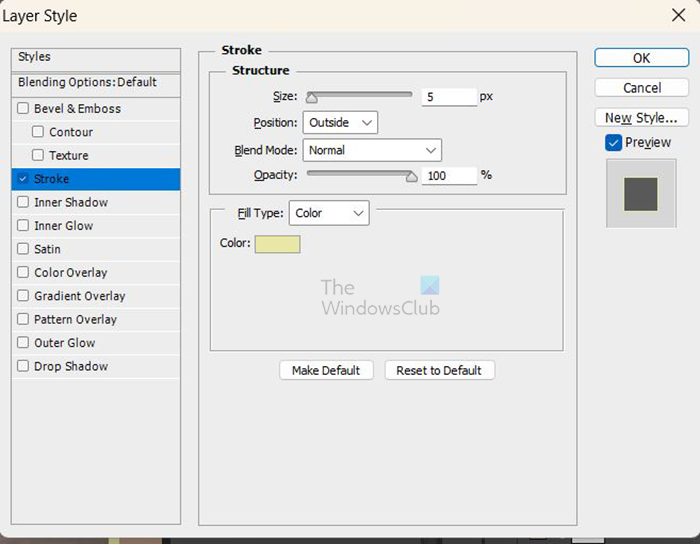
When the menu appears, click Blending options. From the blending options window click on the word Stroke. Choose a stroke color that will fit your image and the larger outer border. Increase the size of the stroke as well to a comfortable size. You can put the stroke position Outside, Inside, or Center. Experiment with each and choose the one you prefer. The stroke position used here is b.
While still in the Blending options you can add more effects. Add a drop shadow effect to the image as well. It will make the inner border look raised off the outer border.
You can experiment with different Blending options, the stroke can be a gradient instead of a straight color. In the blending options window, click on the word Stroke then go to Fill type and choose Gradient, click on the Gradient and choose any available one or make your own.
You can also make the Fill a gradient instead of a color. When you chose the option for the fill color from the Create new fill or adjustment layer, instead of choosing Solid you could have chosen Gradient or even Pattern.
Read: How to recolor objects in Photoshop
How do I put a border around a picture using the Stroke effect in Photoshop?
A border can be added to an image using the Stroke effect. Select the image that you want to add the stroke to then right-click it in the layers panel. You then choose Blending options from the menu that appears. The blending mode Window will appear, click the word Stroke. From the stroke menu, you can adjust the size, color, and other settings to suit your image.
How to change a background layer’s color in Photoshop?
You can change a background layer’s color by using the Fill command. Select the background layer then go to the top menu bar and select Edit then Fill or press Shit + F5. This will bring up the Fill option. You can choose to fill the background with black or choose the color.