Discord allows you to create Reactive Images that are especially useful for creators. However, one does not need to be a creator to use reactive PNGs and add them to Discord. In this post, we will see how to create and use Discord Reactive Images in Discord. So, if you want to add panache to your Discord game, this guide is for you.

What are Reactive images?
Reactive Images are images that possess the ability to react to audio. When someone speaks, their icon will glow, indicating that they are speaking. Once they cease to speak, it will revert back to normal. They can be created and added to Discord with various methods, as discussed hereinafter.
How to create Discord Reactive Images
Following are the two ways to create Discord Reactive Images.
- Craft and add Fugi’s Discord Reactive Images
- Add Custom CSS using Discord’s StreamKit Overlay
Let us talk about them in detail.
1] Craft and add Fugi’s Discord Reactive Images

First of all, let us start with the easiest method of them all. We will use Fugi’s Discord Reactive Images tool to create PNGtubers. Follow the steps mentioned below to do the same.
- Launch the Discord client application on your computer—also, download and open OBS Studio, which is a free application that everyone can install.
- In Discord, you need to go to Settings by clicking on the cog icon placed next to your username.
- Then in the Settings window, go to Advanced from the left panel, and then in the Advanced section, enable the toggle associated with Developer Mode.
- Scroll down in the left section to reach Voice & Video, go to Voice settings, and select the correct microphone. In Video Settings, switch Camera to OBS Virtual Camera.
- Then, go to reactive.fugi.tech and click on Login with Discord.
- Enter your credentials or scan the QR code to sign into your account and then click on Authorize.
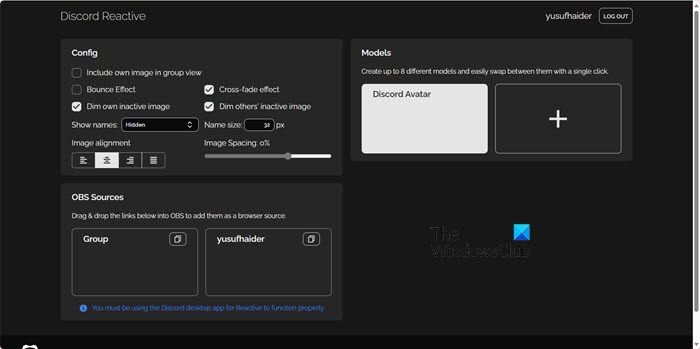
- You will be redirected to a page where you can configure reactive images.
- Let’s take the example of an avatar, you need two images, one with a closed mouth and the other with an open mount. Once you have these images, click on the Plus (+) icon, then upload a speaking and an inactive image. Finally, click on Save.
- You can configure the image the way you want and once done, copy the link generated.
- Launch OBS Studio, click on the Plus (+) icon from Source, then go to Browser > Create new > enter the source name > Ok.
- In Properties > URL paste the link we asked you to copy and click Ok.
- Make changes to the size of the image as per your choice before starting the Discord stream.
- To start streaming on Discord, you need to click on “Start Virtual Camera” located under “Controls” in OBS.
- Finally, switch to Discord, connect to a voice channel, and turn on the camera.
Try speaking into the microphone to test the reactive image that should now appear on Discord. The reactive image is ready for use in streaming and collabs via Discord calls.
Read: How to create and use Stickers on Discord
2] Add Custom CSS using Discord’s StreamKit Overlay

Alternatively, we can make use of Discord’s StreamKit Overlay to add CSS to our image. Do keep in mind that this method requires prior knowledge of CSS or coding. However, you don’t have to be a programmer, just having the know-how of CSS is fine. Follow the steps mentioned below to do the same.
- Go to streamkit.discord.com.
- You then have to either click on Install for OBS or Install for XSplit depending on the streaming software you are using.
- If you have not already done that, you will be asked to log in to Discord. Make sure to open Discord before doing that.
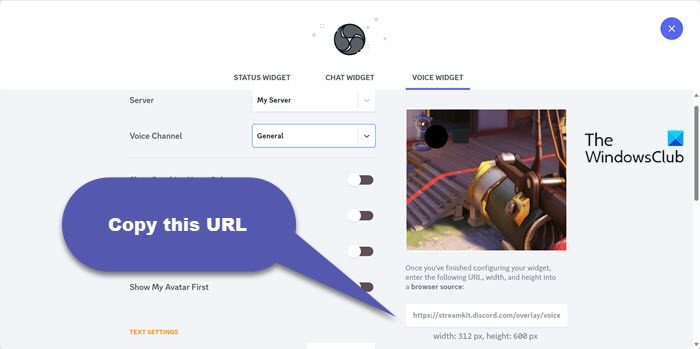
- Go to Voice Widget and select your server and voice channel from the dropdown menus. Hide your username during Discord calls by enabling the Hide Names option. Once done, you will get a URL on the right side of the screen that you need to copy.
- Discord will ask you to Authorize on their app, so, do that in the application.
- Now, open OBS, click on the Plus (+) icon to add a source from the Sources menu, go to Browser > Ok, paste the URL you copied, and click Ok.
- Open your Discord app and create a private text channel where you can save your PNG images and upload both files.
- Now, go to codepen.io which is a CSS generator.
- Copy your Discord ID by clicking your username in the bottom left corner of Discord and selecting Copy ID. Then paste it next to the Discord User ID in the CSS generator.
- Copy the ID of each PNG image by right-clicking on it in your Discord channel and selecting “Copy ID”. Then paste the ID next to “Image URL” in the CodePen window.
- Finally, click on the Generate CSS button to get the required CSS code, to copy the code generated, click on Copy CSS.
- Open OBS, go to the StreamKit browser source, right-click on it, and select Properties.
- Navigate to Custom CSS and paste the copied code.
- Finally, click Ok.
See the reactive image on top, resize, and drag as needed. To connect to Discord, go to OBS Controls and select Start Virtual Camera.
Read: How to clear Discord cache on Windows, iPhone, Android, Mac
How do I add a PNG to Discord?
The simplest way to add a PNG to Discord is by dragging it from the source and dropping it onto your chat. Just open File Explorer, go to the location where the image is stored, select it, and drag and drop it onto Discord. This method is not just limited to PNG but will also work for any other file type.
Also Read: Fix Discord Mic not working in Windows.