You might often want to show other people something on Google Calendar. It can be your busy schedule, a specific calendar, agendas, etc. If so, you can embed Google Calendar on any webpage with the help of this tutorial.
There are two main ways to share your Google Calendar. First, you can use the “Public URL” to show your calendar. Second, you can copy the code and embed it on a webpage. Although the first method seems more comfortable, the second method is handy when you need to share the calendar on a blog page.
Google Calendar has an in-built option that allows users to copy the code to embed that on a webpage. Here is what you need to do.
Embed Google Calendar on any webpage
To embed Google Calendar on any webpage, follow these steps-
- Sign in to your Google Calendar account
- Open Google Calendar Settings
- Go to the Calendar settings page
- Copy the Embed code
- Paste it on a webpage.
First, you need to sign in to your Google Calendar account. To do so, visit the calendar.google.com website and enter your Gmail credentials. Then, click the Settings gear button at the top of the navigation and select the Settings option.
Now you should find a heading called Settings for my calendars. Under this heading, you can see all calendars, and you need to select the calendar that you want to embed on the webpage. By default, the Calendar settings option should be chosen.
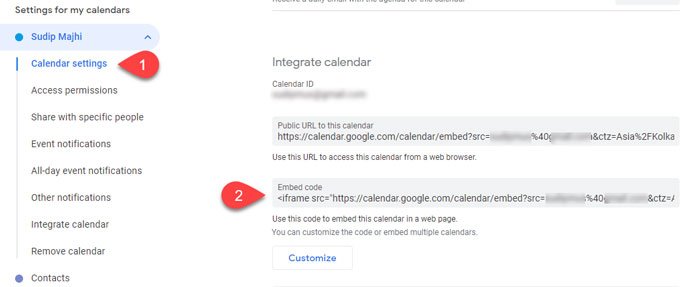
Now, scroll down until you get Integrate calendar heading. Instead of scrolling down, you can click on the Integrate calendar option directly.
Under this heading, there are two things – Public URL to this calendar and Embed code.
You need to copy the Embed code and paste it on a webpage where you want to display it.

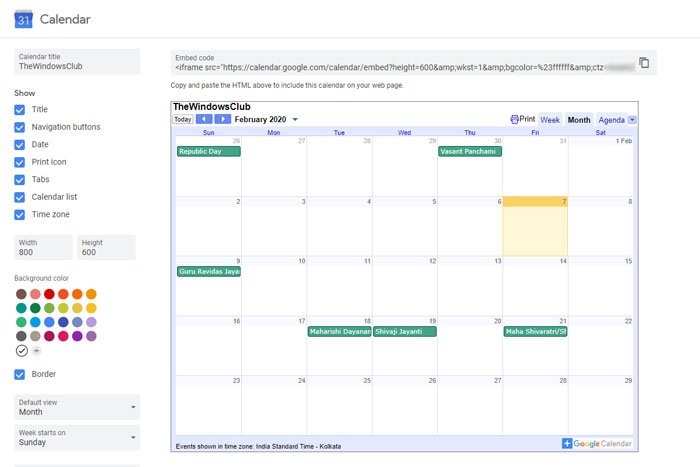
By default, it shows everything, including print icon, date, title, navigation buttons, etc. However, if you want to hide something, you need to click the Customize button. Now you should get all the options to adjust numerous things such as-
- Show or hide specific stuff like title, navigation buttons, time zone, date, print icon, tabs, etc.
- Change height and width
- Change the background color
- Show or hide border
- Change default view
- Change time zone

After adjusting everything according to your requirements, you can copy the Embed code and paste it on a webpage where you want to display the calendar.
That’s it! I hope this step-by-step guide will be helpful to you.
Read: How to change the color of Events in Google Calendar.
Leave a Reply