Knowing how to create a 3D vector globe in Illustrator can be very rewarding. Globes sometimes play a big part in logos, branding, and other artwork for companies and individuals alike. With the tools and features available, anyone can use Illustrator to achieve their goals. There are so many ways to create the same artwork, so no one method is exclusive.

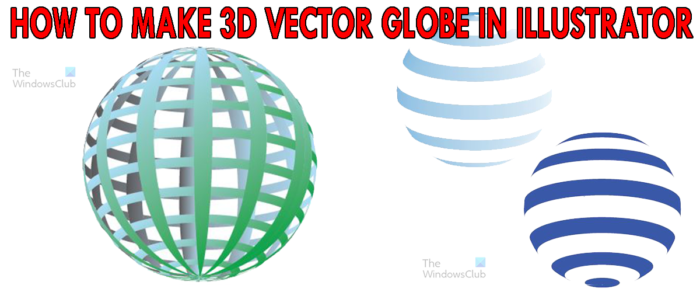
How to make 3D Vector Globe in Illustrator
There are many ways to create 3D vector globes but as long as you and your client are satisfied with the result it is ok. The way that this article will show you is super easy, and anyone can follow. There will be two 3D vector globes demonstrated here, they are easy to follow and recreate.
- Decide on the purpose
- Go to Illustrator
- Vector globe with horizontal lines
- Vector globe with horizontal and vertical lines
1] Decide on the purpose
The purpose of the globe will decide on the look and color that is used. The purpose will decide the color and the size of the canvas. The globe may be a small part of a bigger project, for example, the globe may be used to fill in the letter O in a word logo. The globe may also be the base for a logo so it will need to be larger. Make sketches of the whole project and where the globe will fit. Decide on the type of globe that you want, is it the globe with horizontal lines or the globe with horizontal and vertical lines? Decide if the globe will be for screen only, print only, or a mix of both, this will help to decide the resolution that you will choose when creating the new document. For display on screens, only a resolution of 72 ppi is ok. For print, you would need to have a resolution of 300 ppi. The use of the globe will also decide the color mode whether CMYK or RGB. CMYK is best for print and has fewer color options, it is not as bright as RGB. RGB is best for display on screens. Screens usually have a wide range of colors that can be displayed so RGB color mode is best.
2] Go to Illustrator
Open Illustrator and create a new file for the globe. Since the globe is a circle, the canvas can be made to be a square. However. If you decide to design more artwork that will include the globe, it will decide on the orientation and the size of the canvas.

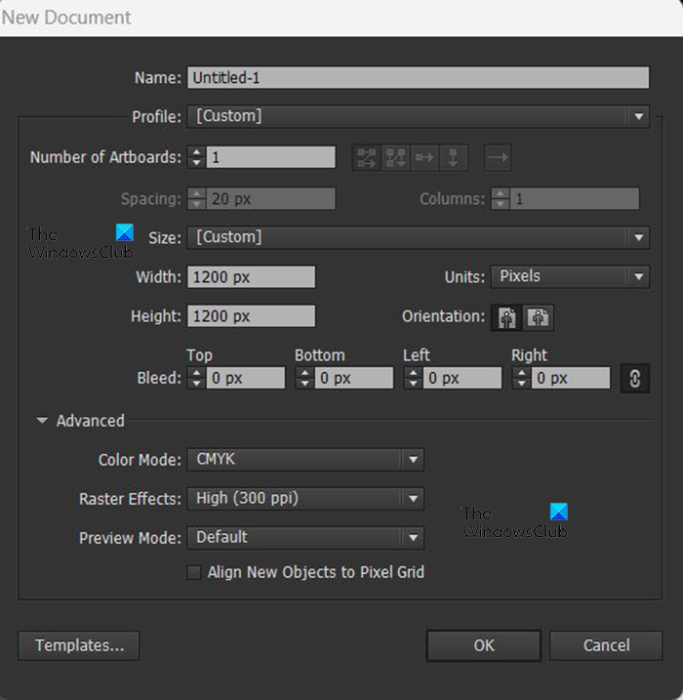
While in Illustrator go to File then New and a New document dialogue window will open. In the new document dialogue box, you will choose the options that you want. For this project, the globe is the only thing that will be created, the Width is 1200 px, the Height 1200 px, the Color mode is CMYK, and the resolution is 300 ppi. You can use any values that you want basing on your needs. Remember that this will be a vector image so stretching or shrinking it will not affect the quality. There is just one thing that you need to do after it is finished and that will be discussed later in the article. When you have finished choosing the options, press Ok to confirm or Cancel to close the window. you will see the canvas appear based on the options chosen. As mentioned before two globes will be designed to show you how they are done. The first will be the globe with only horizontal likes then the other will be the globe with horizontal and vertical lines.
3] Vector globe with Horizontal lines

The first step after preparing the canvas is to create a set of lines. The grid can be created by using the Rectangle tool. Go to the left menu panel and click the Rectangle tool or press M.
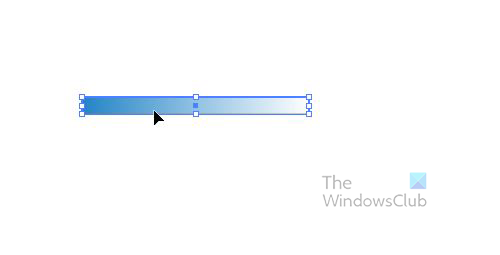
This globe will use horizontal lines so draw the rectangle wider horizontally and narrower vertically. Make the rectangle any color, gradient, or pattern you want. Here is the one that will be used for this globe. The colors can be changed when the globe is finished so you can leave them black if you so choose. Note also that you do not have to make the rectangles large, they can be normal size. They will be made to fit whatever size your globe is.
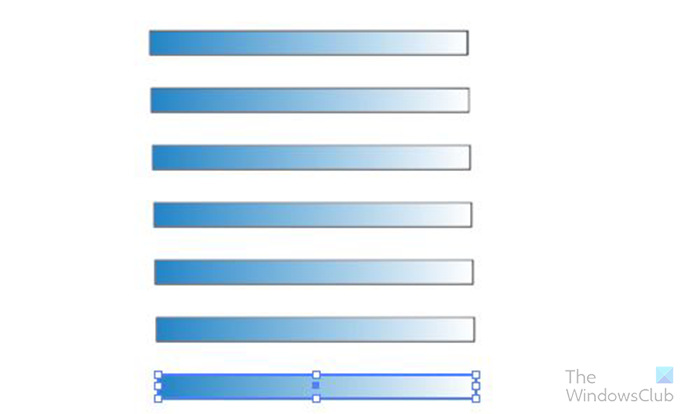
With the first rectangle created for the globe, you need to duplicate it. To duplicate it, press Alt + click and drag. You will be creating the globe with the horizontal lines so drag and place the duplicate below. After making the second duplicate, hold Ctrl and press D to duplicate, press as many times as you need duplicates. In this case, it will be seven lines needed so press Ctrl + D five times.
You should have something like this. Don’t worry if it looks slightly different, your rectangles may be narrower or have less space. But you can adjust as needed or leave it as is.
The next step is to select all the rectangles and drag them into the Symbols pallet. The Symbols pallet is located on the right panel, it is a tab beside Brushes and Swatches. If you do not see the Symbols tab, go to the top menu bar and click Windows then from the drop-down menu choose Symbols. Select all the rectangles by clicking and drawing the mouse around all of them or by clicking one and holding Shift and clicking the others.
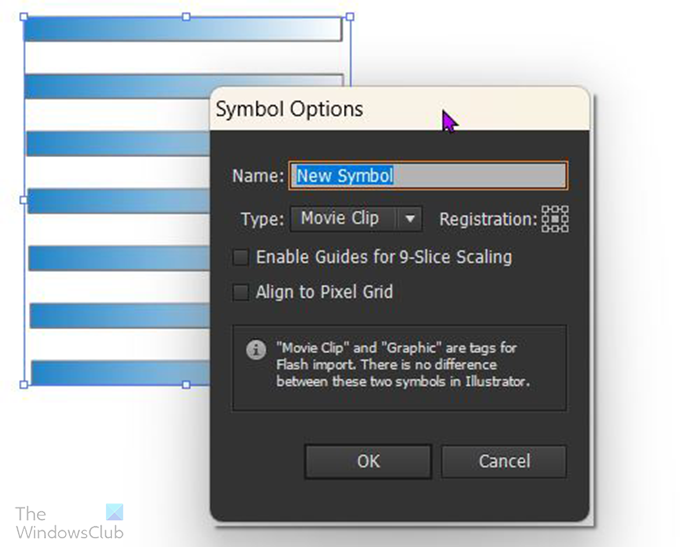
When you drag them into the Symbols pallet a window will appear asking you to name the symbols. You can give them a name or just press ok. You will see the rectangles appear in the symbols pallet. Note that those symbols will only be available in the document they were created in. If you open a new document. You will not see them there. The rectangles will remain on the screen so you can just drag them off the canvas to make space for you to work. Don’t delete them as they can be used for the next globe.

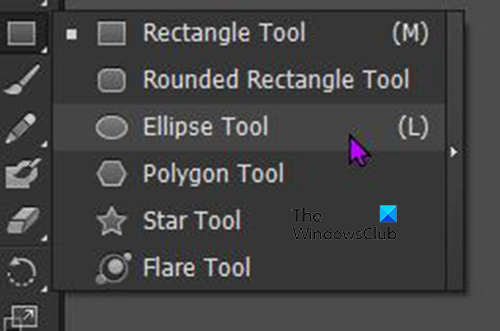
The next step is creating a circle for the globe. Go back to the left Tools panel and click and hold the Rectangular tool. The slide-out menu will appear, just click the Ellipse tool. You can also get the Ellipse tool by pressing L.

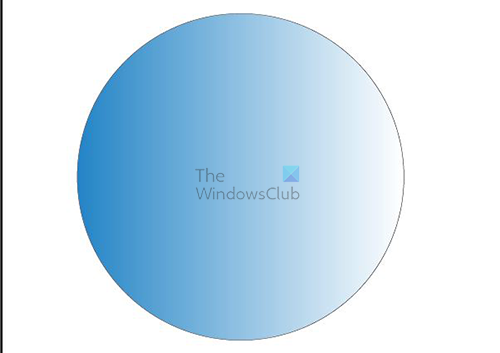
To draw a perfect circle while the Ellipse tool is still active, press Shift + Alt then hold the left mouse button and draw the mouse. You can also click on the canvas when the Ellipse tool is still active, a window will appear and you can enter the dimensions for the ellipse that you want to be created then press OK.

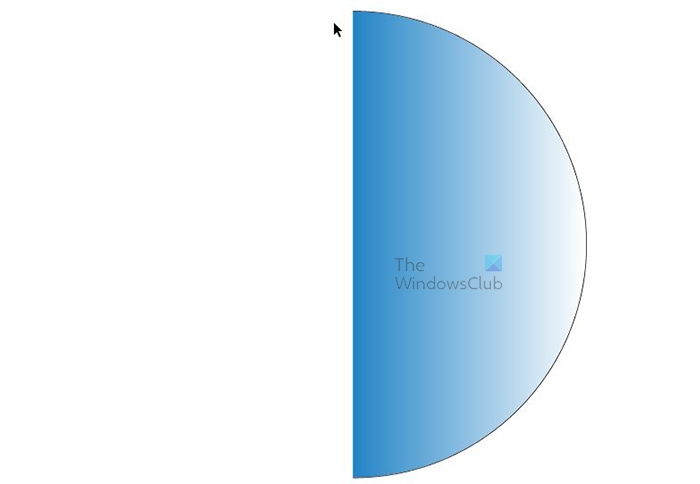
The next step is to cut the circle that was created in half. To cut the circle in half go to the left tools panel and select the Scissors tool or press C. since the circle is selected, it will have the four anchor points, click the top and bottom anchor points with the scissors then press Backspace twice and you should see half of a circle left.
The next step is to select the half circle and go to the top menu bar and click Effect then 3D then Revolve.

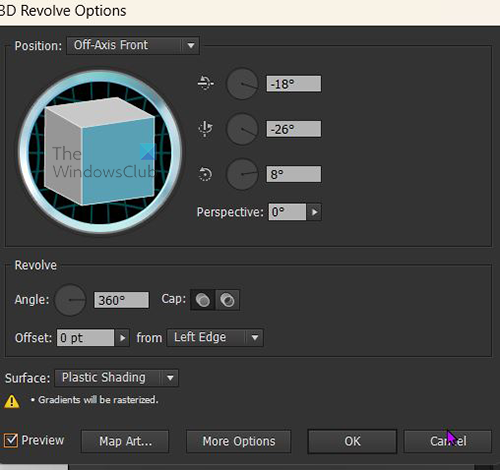
The 3D Revolve options window will appear. look to the bottom of the window and press Preview so you can see changes on the half circle in real-time. When you press the preview button you will see the circle complete with a 3D look.

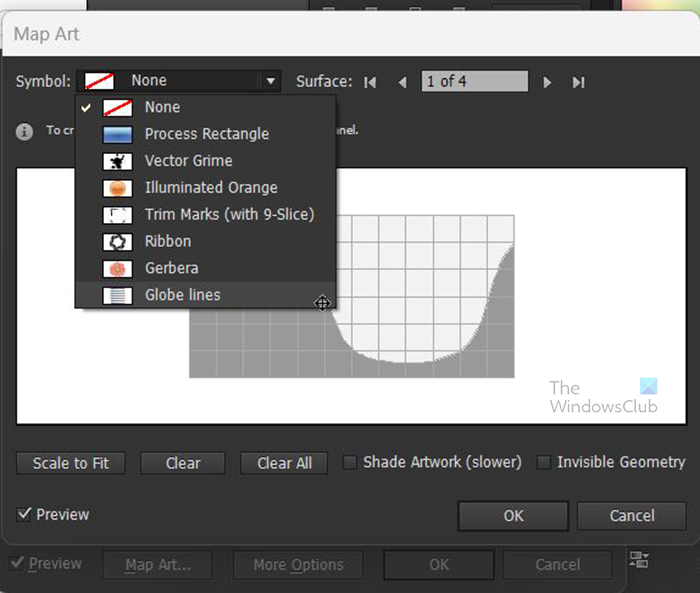
In the 3D Revolve options window click the Map art button at the bottom of the window. the Map art window will appear, look for the section at the top where there is the word Symbol. Click the drop-down arrow and you will see a list of symbols, look for the one you created and select it. When you have selected the symbol, you then look at the bottom left of the Map art window and click Scale to fit, and click Invisible geometry. When you are finished press Ok to accept changes or Cancel to close without accepting changes.

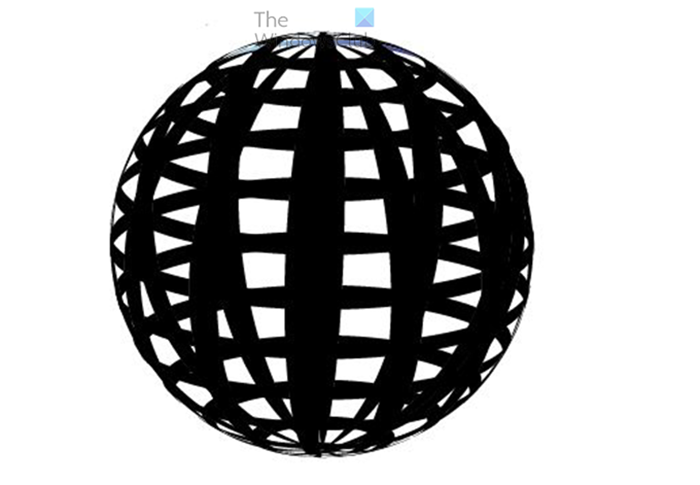
This is what it looks like after exiting the 3D options window.

From the top menu bar, press Object then Expand appearance. You will see a lot of points on the globe. Right-click on the globe and press Ungroup, right-click again, and see if the Ungroup option is there. If it is there click it again. You will then right-click on the globe and choose Release clipping mask.

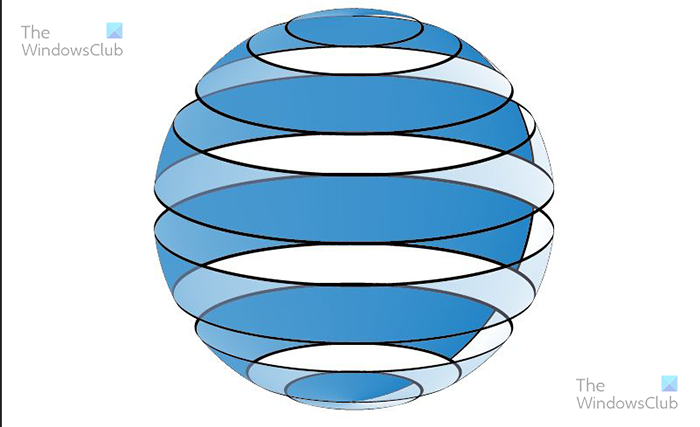
This is the globe, it has been colored to show the different sections.

The globe is two in one, which is what helps with the 3D effect. They can be kept together as it is shown above or they can be separated and one can be deleted or used for something else.
4] Vector globe with horizontal and vertical lines
This second globe is just a demonstration that this principle can be used to make a whole lot of other designs. You can experiment with making the lines go in any direction and the outcome would look different.
You would follow all the steps above for the globe with the horizontal lines, what would be different is the fact the rectangle strips would be placed in the form of a grid. You can achieve this grid by following the steps above and making the rectangle strips horizontally, do the first one then copy and paste the second one then use Ctrl + D to duplicate as many as you need.

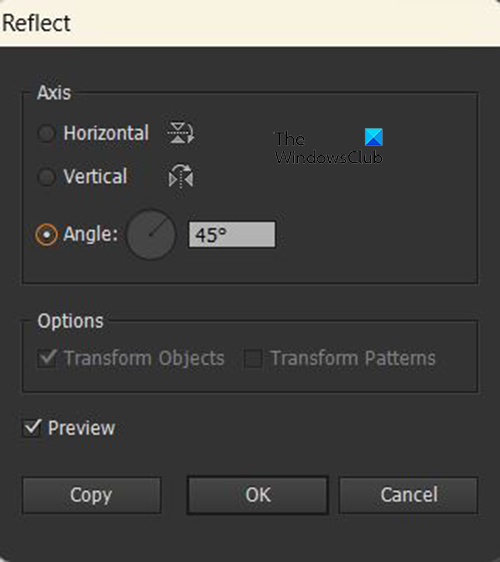
When you have laid out the strips horizontally there is an easy way to get the other lines vertically. Select all the pieces and go to the top menu bar then choose Object then Transform then Reflect. The reflect window will show up, click Preview and in the Angle type 45 degrees and click Copy. The rectangular pieces will copy and the copies will be rotated 45 degrees. Press OK to confirm the rotation.

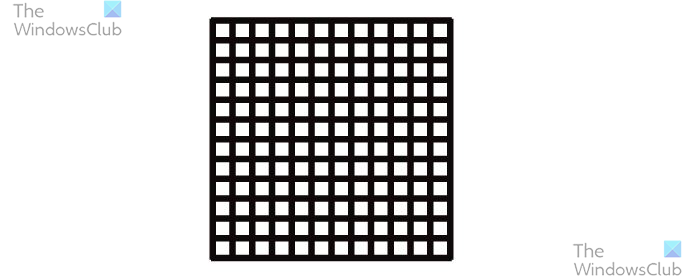
This is what the grid will look like when the process is finished.
With the grid completed, you would follow all the steps above for the previous globe to complete this new globe.
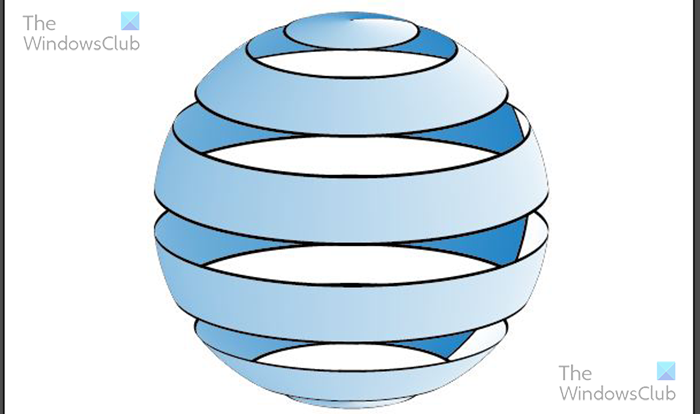
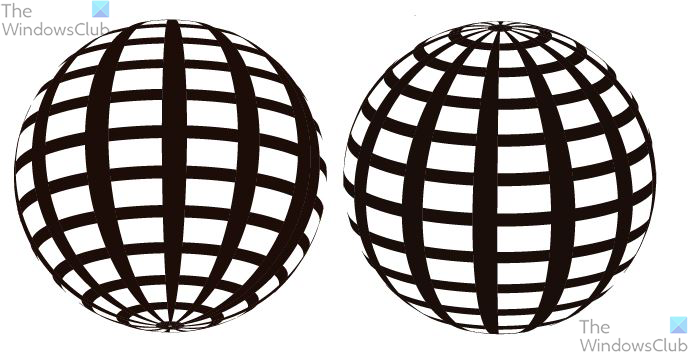
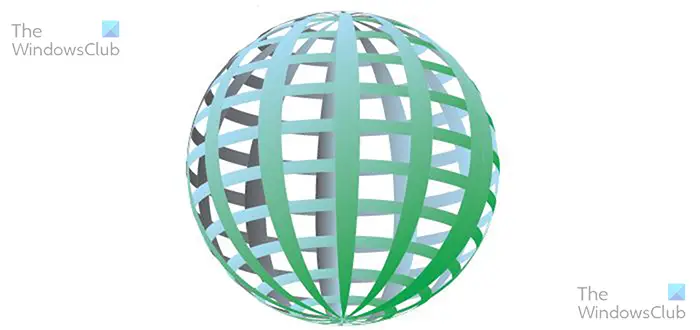
The new globe will come out looking almost like the first one. The only difference is that the new globe has vertical and horizontal lines. The option for various designs is only limited by your imagination.

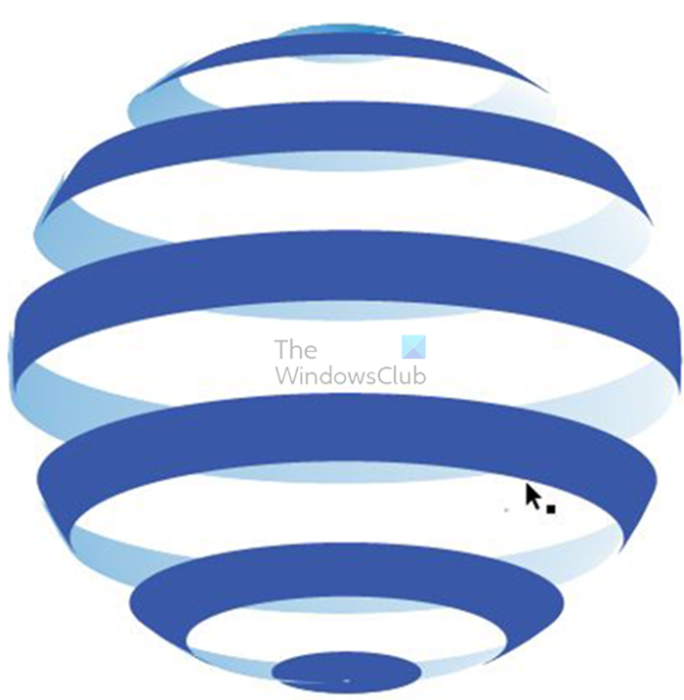
You can pull apart the globe and you will see the two separate parts.

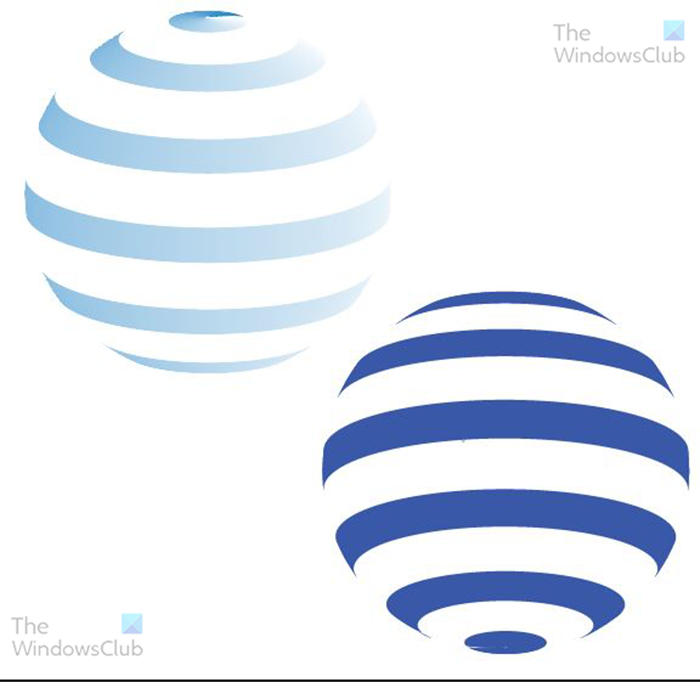
This is the globe with both parts together and some gradient added. The piece at the back should be given a different and darker gradient than the front so that the 3D effect can be created. They will still look 3D when they are apart as shown above.
Both globe designs are great for logos, branding, and other artwork for personal or professional use. Look closely at them and see if you have seen these designs or similar logos or branding for real companies.

Vector graphics are very handy because they do not distort when they are stretched or shrunk. However when you create art in Illustrator there is an important step to take to keep the art from changing when you stretch or shrink it. You need to select the artwork and go to Object then Path then Outline stroke.
Read: How to turn Hand Drawings into Vector with Illustrator
How do you make a 3D globe in Illustrator?
To create a 3D globe in Illustrator you need to first draw a sphere. You start by drawing a circle and cut that circle into a half circle. Then add the 3D revolve effect and you have a perfect sphere. You even have some control over the surface texture and the light source. You can then use the Symbols pallet on the right to add lines or map on the sphere.
How do you make a globe shape in Illustrator?
In order make a globe shape in Illustrator, you need to make the help of the Eclipse tool first to make the framework. However, as it makes a 2D globe, you need to use the 3D Revolve tool to make it a 3D shape. Once the 3D shape is made, you can customize it with various color, and other options as per your requirements.