Angular is an open-source web application framework that uses JavaScript. Unlike some other frameworks or programming languages, you need to set up the environment variable in Windows for this framework to work. Hence, we must learn how to set up Angular in VS Code and write a demo code, that’s what we will do.

How to set up Angular in VS Code
To set up Angular in VS Code on your Windows computer, you need to follow the steps mentioned below.
- Install Visual Studio Code
- Set up NodeJS
- Set up the Environment Variable
- Install Angular
Let us talk about them in detail.
1] Install Visual Studio Code

To get started with our coding journey in the Angular realm, we need to install Visual Studio Code. In order to do the same, you need to go to code.visualstudio.com and download the app for your environment. Once downloaded, go to the Download folder, run the installation media, and install the application.
2] Set up NodeJS

It’s important to note that while you can use VSCode to edit Angular, you cannot run it directly within the editor. Angular is actually executed within NodeJS, which is a JavaScript environment that’s part of your local web development setup. With NodeJS, you can run Angular on your local host in a web browser. Every time you make changes to your Angular code in VSCode, it will automatically reload in the browser, which is known as “hot reload”. However, since Angular runs in NodeJS, you’ll need to install NodeJS first. You can do this by going to nodejs.org.

When installing Node JS to run Angular, choose a location that is easy to remember, like a simple and short path. This will be helpful if you need to use NodeJS later. So, instead of installing the app in Program files, install it in D:\NodeJS, albeit it doesn’t matter.
3] Set up the environment variable

Next up, we need to set up the environment variable for NodeJs before we go ahead and install Angular. To do the same, follow these steps.
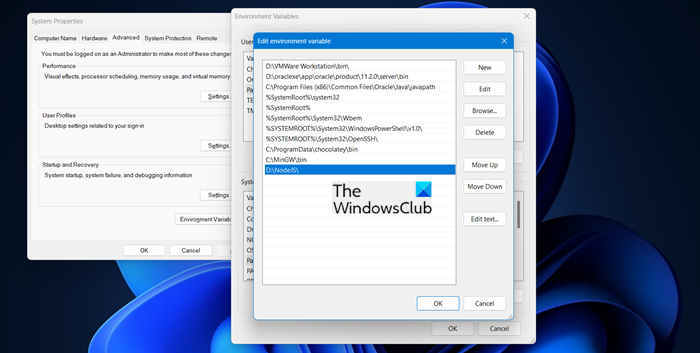
- Hit Win + S, type “Environment Variable” and then open it.
- Once done, you need to copy the location of NodeJS. Just for reference, ours is D:\NodeJS.
- Click on Environment Variable.
- Now, select Path in the System Variable section and click Edit.
- Click on New, paste the location, and click on Ok.
This way, you have entered the NodeJS Environment variable. To check if it’s working, open Command Prompt and then run node –version. If it gives you a version, we are good to install Angular.
4] Install Angular
After creating a proper environment by installing NodeJS, we will install Angular. Follow the steps mentioned below to do the same.
- Open Visual Studio Code.
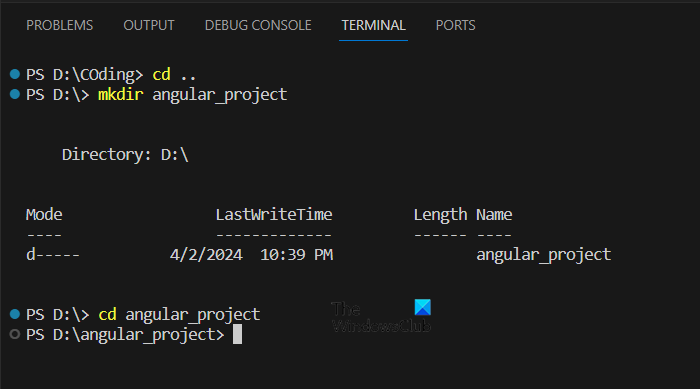
- Navigate to the location where you want to create an Angular file using the CD or Change Directory command. We have created a new directory in the D drive to create a project, check out the screenshot attached.

- To install angular in the folder, we need to run the following command.
npm install -g @angular/cli
- Then run the following command to create a new project.
ng new foldername
- Now, get inside that folder using “cd foldername” and launch the server using ng serve.
Hopefully, now you can run Angular without any issues.
Read: How to install JavaScript in VSCode?
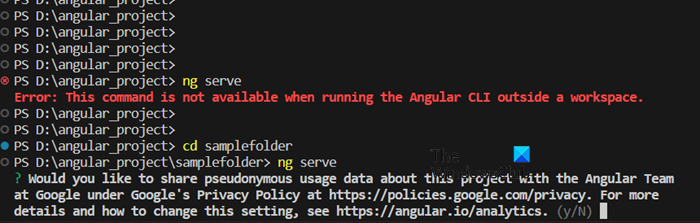
This command is not available when running the Angular CLI outside a workspace

When I ran the “ng serve” command I got an error that said the command was unavailable. Many people suspect that Angular is not installed on their system, whereas, in reality, the only problem is, that you are not in the correct directory. To resolve it, just do ‘cd’ to the directory where the project is located, not the root location but the actual project location. So, at first, when I ran the command, I was in AngularProject, which is my root folder, so it did not work. However, it worked seamlessly when I changed the directory to sampleFolder and ran the same command.
A workaround that we would recommend you do is to open File Explorer, go to the location where your project is stored, right-click on the empty screen, and select Terminal > Command Prompt. And then run ng serve.
Read: How to download and install Java JDK on Windows?
How to setup Angular project in Visual Studio Code?
In order to set up an Angular project, you first need to install NodeJS on your computer. Once done, you need to configure the Environment Variable and install Angular using the npm install -g @angular/cli command. Now, go ahead and create a new directory using ng new foldername command, to know more, check out the steps mentioned earlier.
Read: How to configure VS Code for Microsoft C++
How to generate Angular VSCode?
Angular File Generator is a handy extension for Visual Studio Code that enables you to create Angular files with just a few clicks. It is built on the Angular CLI and uses the same schematics as the CLI. Additionally, it provides an option to generate files right from the terminal.
Also Read: How to install Python in VS Code.