Photoshop is one of the top Photo editing software available. Everyone at some point will have an image that they want to crop. Your photo may have unwanted subjects, or you want to post to social media and want to remove parts. You may want to enhance the subject of an image by removing the edges of the image. Knowing how to use the Crop Tool in Photoshop will help with these edits and more.

How to use the Crop Tool in Photoshop to crop images
The Crop feature in Photoshop can be used to remove unwanted sections of images, enhance the subject of images or add canvas size to images. The last function may seem out of place, and I thought so too. I thought that the crop feature was just for cutting, however, I found out that the crop feature can add canvas size. That last feature is very helpful and I will show you how to do it.
- Place the image in Photoshop
- Convert the image to a Smart Object (Optional)
- Crop the Image
- Extend canvas
1] Place the image in Photoshop
This is the first step to using the crop feature on an image in Photoshop. There are a few ways that you can get the image into Photoshop. You can open Photoshop then go to File then New, the New document options window will open and you fill in the options for the documents. When you are finished press Ok and a blank canvas will be created. You can use any of the following methods to place the image on the canvas. You can open Photoshop and then find the image and drag it into Photoshop.
You can also open Photoshop then go to File then Open then search and find the image, click on it and then click Open. You may also find the image then right-click on it and clicking Open with then Adobe Photoshop (Version). This method will open a new document in Photoshop with the image as the background, you can then drag the image on the previously created canvas. You may also use the Open with method without first creating the canvas.
The method that will be used for this article is the Open With method. The image will be found on the computer and then right-click, when the menu comes up, click Open with then Adobe Photoshop (Version).
2] Convert the image to a Smart object (optional)
This step requires that you convert the image to a Smart object. This step is optional because the cropping process will still work, however, converting the image to a Smart object will make the cropping non-destructive. You will also be able to edit and replace the image easily without having to do it over the whole process.
To convert the image to a Smart object, right-click on the image layer in the layers panel and click Convert to smart object. The image layer will be converted to a Smart object. The image thumbnail will have an icon on the lower left showing that it is a Smart object.
3] Crop the Image
This step is where you will use the Crop tool. The crop tool can be used for a few different things. Below are some of the things that you can use the Crop tool to do.
Crop
This is where you want to cut off parts of the image. You may want to remove unwanted items in a photo or you may want to remove parts of the image so that the subject of the image can be clearer. Cropping can cut off items in the photo that may be distracting from the subject of the image.

With the image in Photoshop, go to the left tools panel and click on the Crop tool. The Crop tool is located in the same group as the Perspective tool, Slice tool, and Slice select tool. If the crop tool is not the first tool displayed in the group then just click the group and hold, the group list will slide out and you can then select the Crop tool.
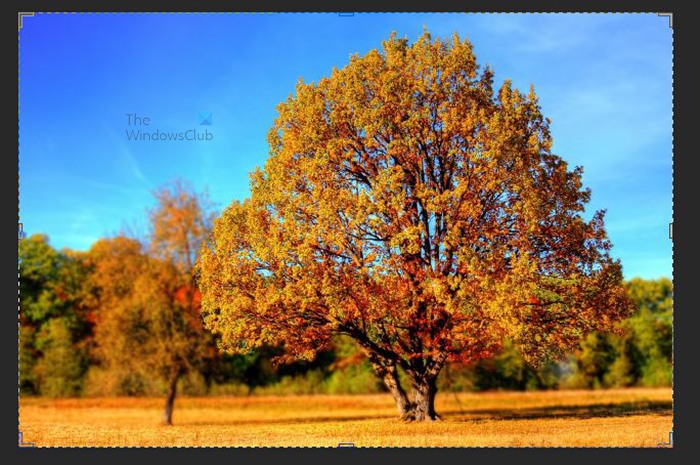
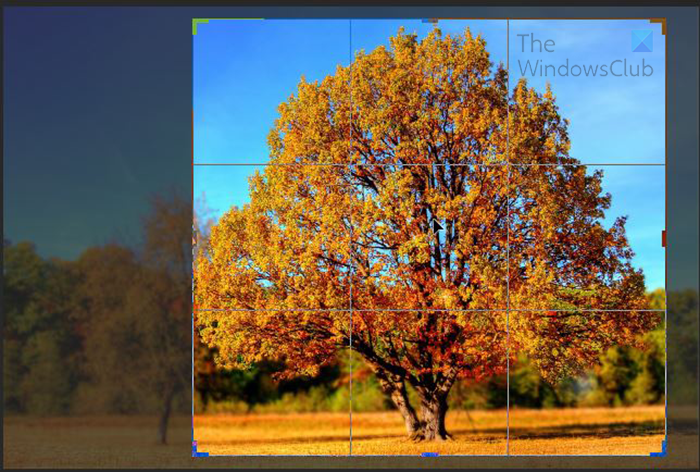
When the Crop tool is selected, there will appear crop handles around the image. You can click on any of these handles and drag them toward the part of the image that you want to cut. You can cut just one side at a time, whether left or right, top or bottom. If you want to cut the top and the bottom at the same time, just hold the top or bottom handle and hold Alt then pull towards the image. If you hold the top handle while holding Alt and dragging it down towards the image, the bottom lines will also move up. You can do similar for the left and the right. If you want to crop all four sides at the same time hold Alt then drag any of the corner handles towards the image. As you move toward the image you will see all four sides coming in as you move.

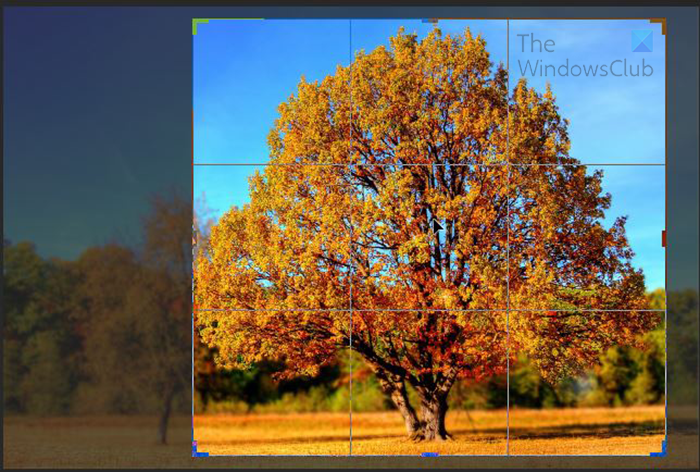
When you have moved the handle and reached the part of the image that you want to crop, release the mouse button. You will see the preview of the crop area and the part that will be cropped out. Here you will see the grid and you can hold and move the image within the cropping box. Remember that you will lose the section that you crop off. The area outside the crop box will be deleted and the area inside the crop box will be kept. If you are satisfied with the crop preview, you can press Enter to accept or press Esc to cancel.
If your image is a Smart Object, the crop will be non-destructive. If the image is a Smart object and you had pressed Enter to accept the crop, you can revert by clicking the crop tool and clicking on the image and you will see the preview of the crop with the rest of the image that was cut. You can then reverse the crop or move the cropping line so that less of the image is removed.
This is the cropped image
Rotate crop
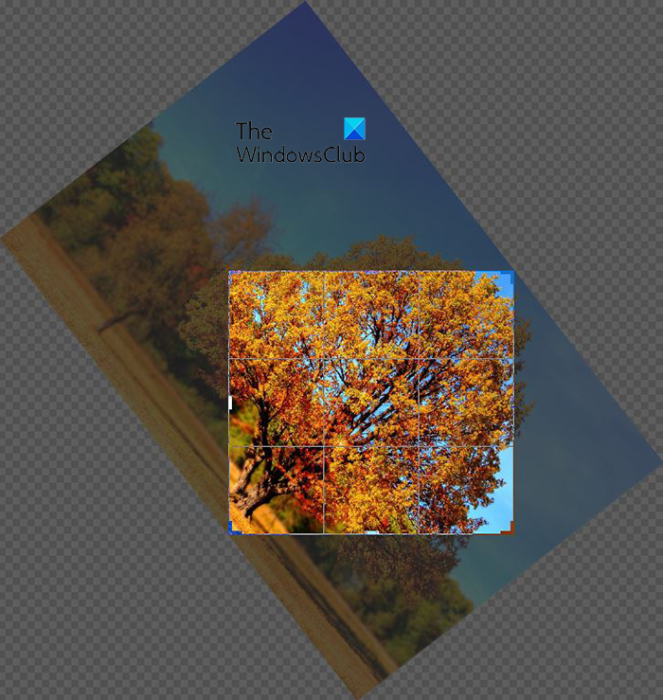
The crop tool can also be used to rotate crop (cut)an image. when you click on the image and click the Crop tool. The cropping box will appear around the image, move the mouse to the edge and hover until you see the cursor change to a curved arrow. You then move and rotate the image as you want to. When the image is rotated to your satisfaction, stop and you will see the preview. If you are satisfied with the result, press Enter to confirm or press Esc to cancel.

This is the image before it was rotated and cropped.
This is the image preview before the crop is accepted
This is the image after it was rotated and cropped.
Straighten the image
The crop tool has another feature that can be used to straighten crooked images. The Straighten tool is only visible when the crop tool is selected. To use the Straighten feature, place the image in Photoshop, then click on the Crop tool.
When the crop tool is selected go to the top menu bar and the Straighten will be there. The straighten tool looks like the vial on a leveling tool.
Go to the image and look for a reference line. The reference line can be any line that is straight whether horizontal or vertical. The reference line can be the horizon or a light pile or any other object. You would click on the Straighten tool and then use it to draw a straight line on the Reference line by holding the left mouse button. When you have drawn the line, release the mouse button and the image will rotate.
Note that when the image is rotated, Photoshop will crop off the edges of the image to the point where it fits straight,
4] Extend the canvas
The canvas can be extended if you need to add a border to the image. The canvas can be extended if you want to add more objects to the image. You can extend one side to as large as you want. This can accommodate extending the image or adding new items to the image. to extend just one side you can go to the top menu bar and click Image then Canvas size then the options window will appear. you can click on the arrows to assign the section where you want to add the border.
The Crop tool can be used to extend the canvas of a document in Photoshop. When you open the image in Photoshop, it may be a background and it does not have an independent background. You can still extend the canvas. You may want to extend the canvas to add a frame or add other objects to the image.
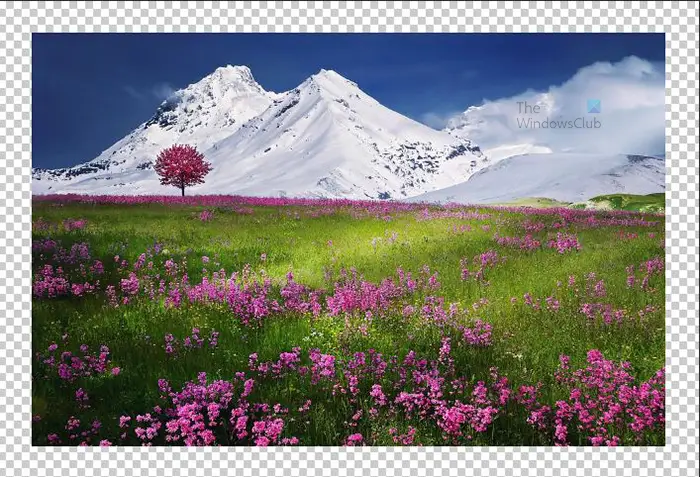
This is the image before it is given a new border.
Before extending the canvas, make sure that the image is not locked. If the image is locked, double-click on the image, and a window will appear for you to name the layer. Give the layer a name or just press OK.
To extend the canvas, click on the image then click on the Crop tool. You will see the crop box appear around the image. you can click and drag any of the handles to extend the canvas on that side of the image. If you want to extend two sides at the same time, click one handle on a side and hold Alt and then drag away from the image. The side that you were dragging will extend and also the opposite side. If you want to extend all the sides at the same time, click one of the edges, hold Alt and drag away from the image. you will see all four sides extend away from the image.
By default, the newly extended portion of the canvas will be transparent. You can change the color of the newly extended portion of the canvas to any color that you want.
You can change the color by selecting the image, then go to the bottom of the layers panel and click the Create new fill or adjustment layer. When the menu appears click Solid color, Gradient, or Pattern. Whichever option you choose, the new Fill layer will cover the image.

The new Fill layer will cover the image, you can uncover the image by dragging the fill layer below the image.

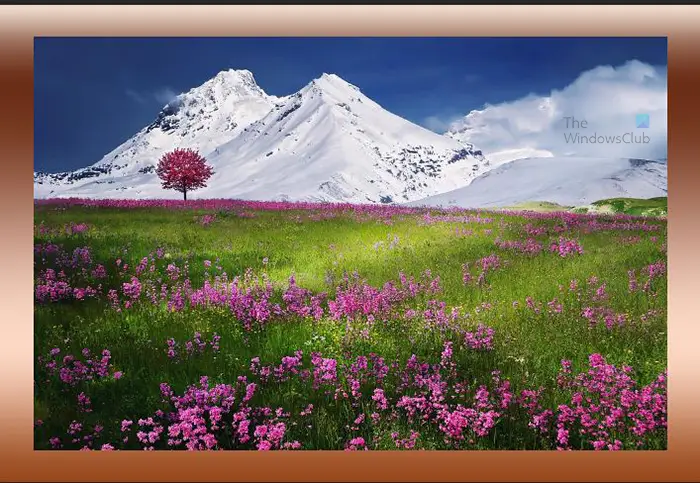
The image with the Color fill border.
The image with the Gradient fill border.
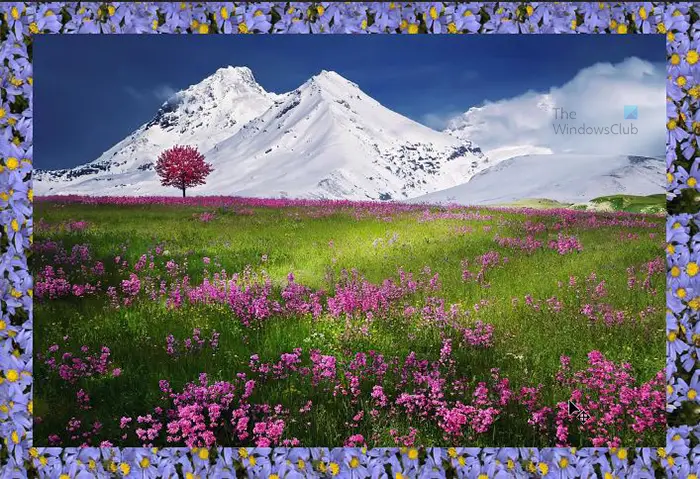
The image with the Pattern fills the border.
Read: How to make a Color Photo look like a Sketch in Photoshop CS6
Do I have to convert the image to a Smart Object before using it?
The image does not have to be converted to a smart object. However, smart objects will keep their properties and quality even when resized. Smart objects can also be easily changed out for other images, or texts without having to do over the whole project from the beginning. The replacement text, object, or image will automatically be made into a Smart object.