A typical web page generally consists of several different elements with most of them coded in different colors and written in different fonts and styles. Sometimes, we come across web pages so beautifully designed that they make us want to delve deep into their attributes; a very elegant theme or a nice, professional font, perhaps.
People who know their way around fonts and are fascinated by them often use free online font identifier tools to help discover fonts on the web. These online tools require you to enter a URL or upload an image with the font showcased, which is then inspected. In case you don’t want to go through the hassle of learning to use a new tool, this post is for you. Today, we will discuss how users can identify what font a particular web page is using without using a browser extension, an application, or any online tools.
The procedure that we will be discussing in this article will revolve around a setting that most web browsers offer, namely ‘Developer Tools,’ or to be specific, an option called Inspect Element. Here, we will discuss how fonts can be identified in two browsers – Chrome, Edge and Firefox.
Identify fonts on a webpage using Inspect Element in Firefox
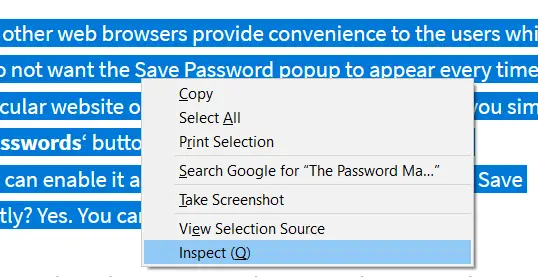
Visit the web page of the font of which you want to identify and right-click on the text that is written in the font you are interested in.

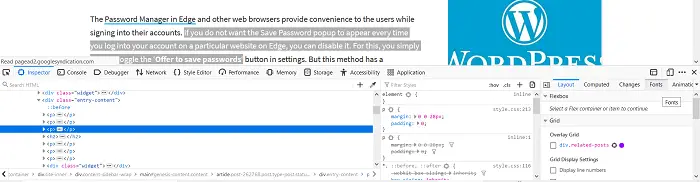
From the list of options that show up (the context menu), click on Inspect Element. Doing so would open the Developer Tools on the bottom of the page.

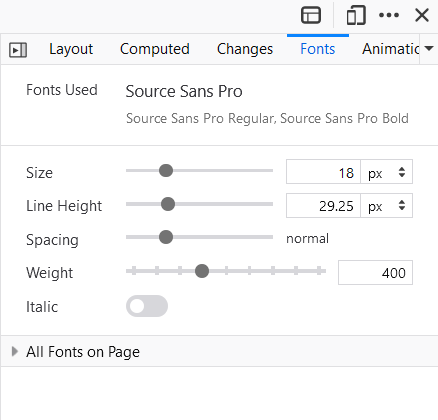
On the bottom right corner of the Development Tools section, you will find a subhead named Fonts, click on it.

It will then display for you the properties of the font you wanted to look into like its size, line height, weight, etc., and also whether or not the font is in italics or not, though that is always apparent.

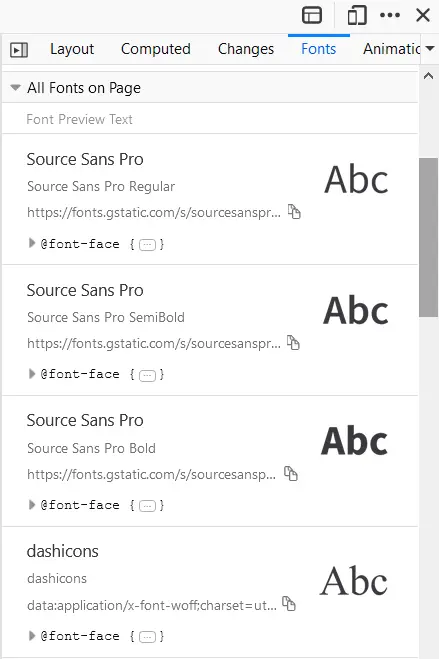
If you are interested to know more about the font in use, Firefox has you covered with that too. If you scroll down the fonts section and click on ‘All fonts on the page,’ the fonts tab will expand and you will be shown all the fonts that are being used on the web page you are browsing at the moment, and also where they are being used. Not just that, but you also get a preview of how a particular font looks. Hovering your mouse over the fonts in the Developer Tools will highlight the sections of the web page that use that font.
Identify a font using Developer Tools in Chrome
The process is similar to the one described above. Follow the first two steps as you did with Firefox to open the Developer Tools on the right side of the page.

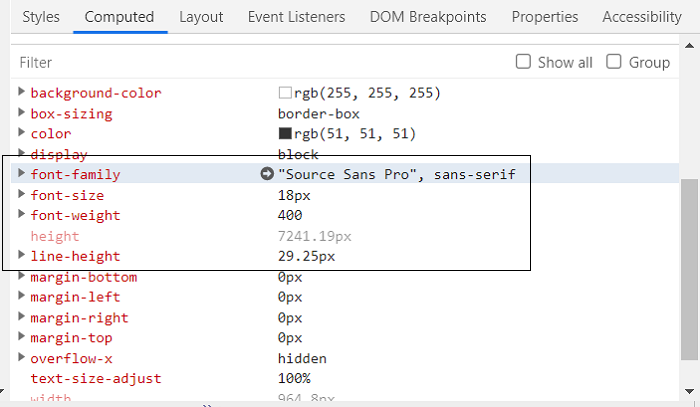
Click on the ‘Computed’ sub-head.
Scroll down a bit and you will find information about the font you’re interested in (font’s family, size, etc.)

Unfortunately, Chrome doesn’t provide you with any additional information like Firefox does.
Identify which Font is used using Edge Developer Tools

- Open Edge
- Right-click and select the text
- Select Inspect
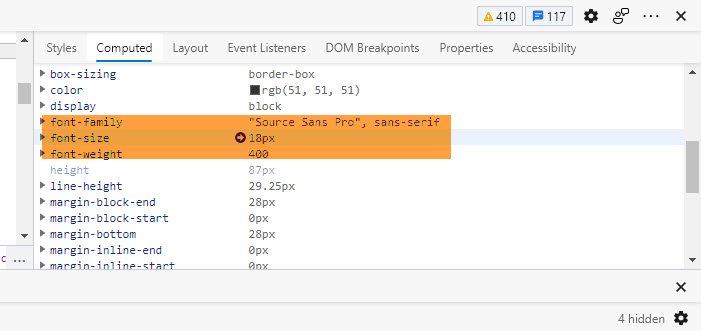
- In the Developer Tools that open, look under Computed
- You will see the Font details.
If you don’t think you can’t work around with browser Developer Tools and that online tools would suit you better, there are several of them that work very well.
Read next: How to find similar free alternatives to paid Fonts.
Leave a Reply