Google Chrome is designed not just for regular internet users but also for web developers, who often create a website, design blogs, etc. The Inspect Element or Inspect option of Google Chrome assists users to find some information about a website that is hidden from view. Here are some tips on using the Inspect Element of Google Chrome browser for Windows PC.
Inspect Element of Google Chrome
These are some tips on using the Inspect Element of Google Chrome browser:
- Find hidden JavaScript/Media files
- Get HEX/RGB color code in Chrome
- Get web page performance improvement tips
- Check responsiveness
- Edit live website
- Take screenshots without installing any extension
Let’s start.
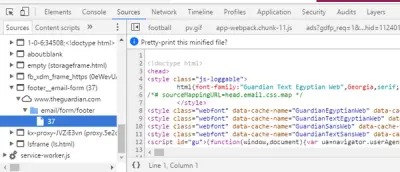
1] Find hidden JavaScript/Media files
Many websites show popups if the visitor stays on the web page for more than 15 or 20 seconds. Or, many times an image, ad or icon, opens after clicking somewhere randomly. To find these hidden files on a web page, you can make use of the Sources tab of Inspect Element. It shows a tree-view list on the left-hand side that can be explored.
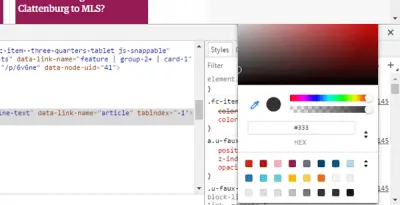
2] Get HEX/RGB color code in Chrome
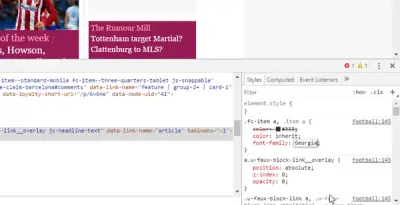
Sometimes we may like a color and may want to find out its color code. You can easily find the HEX or RGB color code used on a particular web page, using the native option in Google Chrome. Right-click on the color, and click on Inspect. Most of the time, you will get the color code on the right-hand side with other CSS. If you do not see it, well, you may have to use some free color picker software.
TIP: Take a look at these Color Picker online tools too.
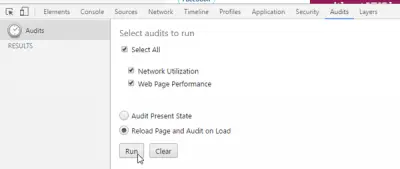
3] Get web page performance improvement tips
Everyone loves to land on a website that opens fast. If you are designing your website, you should always keep that in mind. There are many tools to check and optimize page loading speed. However, Google Chrome also comes with an inbuilt tool that allows users to get tips to improve the website loading speed. To access these tools, go to Audits tab, and make sure Network Utilization, Web Page Performance, and Reload Page and Audit on Load are selected. Then click on Run button. It will reload the page, and show you some information that can be used to make the page faster. For instance, you can get all the resources those are not having any cache expiration, JavaScript that can be combined into one file, and so on.
4] Check responsiveness
Making a web page responsive is crucial, nowadays. There are loads of tools that can check whether your site is completely responsive or not. However, this tool of Google Chrome helps users to know whether the site is responsive or not as well as check how it would look on a particular mobile device. Open any website, get Inspect Element tab, click on the mobile button, set the resolution, or select the desired device to test the web page.
5] Edit live website
Let’s assume that you are creating a web page, but you are confused about the color scheme or navigation menu size or content or sidebar ratio. You can edit your live website using the Inspect Element option of Google Chrome. Although you cannot save the changes on a live website, you can get carry out all the editing so that you can use it further. To do so, open Inspect Element, select the HTML property from the left-hand side and make styling changes on the right-hand side. If you make any change in CSS, you can click on the file link, copy the entire code and paste that into the original file.
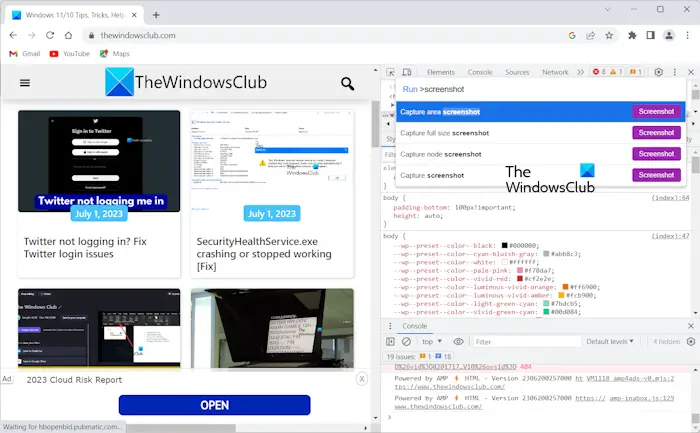
5] Take screenshots without installing any extension
You can also take screenshots of a web page using the Inspect Element in Google Chrome without installing an extension. Here are the steps to do that:

- Open a web page in Chrome.
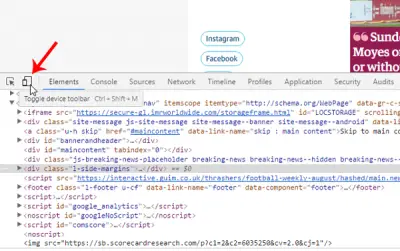
- Click on the three vertical dots on the right side and select the Run command. Alternatively, you can press the Ctrl + Shift + P to open the Run command in Inspect Element sidebar.
- Type screenshot in the Run command.
- Select the required option from the list shown by Chrome.
Chrome will take the screenshot as per the selected option in the Inspect and download that screenshot.
Inspect Element of Google Chrome is a real companion of every web developer. It doesn’t matter whether you are developing a one-page website or a dynamic website, you can certainly use these tips.
How do I permanently edit a website?
You should be the administrator if you want to edit a website permanently. To edit a website, you need to edit HTML. If you have created your website on a CMS like WordPress, you can easily edit your website by logging in to your admin account. WordPress themes offer lots of customization options for a website.
How do I edit a text in inspect?
If you want to edit text on a web page in Chrome, you can do so via inspect element. Open a web page, right-click on it, and select Inspect. Now, press the Ctrl + F keys and type the text you want to edit. Use the arrow keys to locate the text. When the targeted text is highlighted, double-click on the text in the inspect window and edit it. These changes are temporary and remain saved until you reload the page.
That’s it. I hope this helps.
Read next: Most useful Mozilla Firefox about:config tweaks.





Thanks, good tips