As more and more businesses continue to target customers on mobile devices, the reach of Progressive Web Apps is witnessing an upward trend. Google has been promoting Progressive Web Apps for quite some time now. The company strongly believes the web platform can play a decisive role in creating a deeply engaging experience through apps. As such, the latest version of Google’s flagship browser – Chrome allows the installation of Progressive Web Apps (PWA) in the browser.
Install Progressive Web Apps on Chrome
A Progressive Web App is similar to a mobile website, supporting additional features and functionalities that offer web users a definitive ‘app-like’ feel. In short, it combines the best of web and mobile apps.
First things first, if you are interested in installing a Progressive Web App, you will need to visit a website that offers one. As of now, there are only a handful of websites that offer such apps.
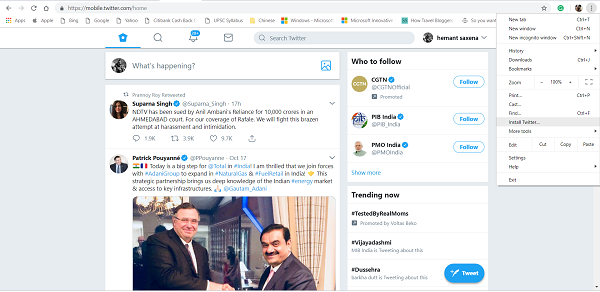
Twitter, for example, offers a Progressive Web App that uses its mobile interface. So, go to the website and click ‘Menu’.
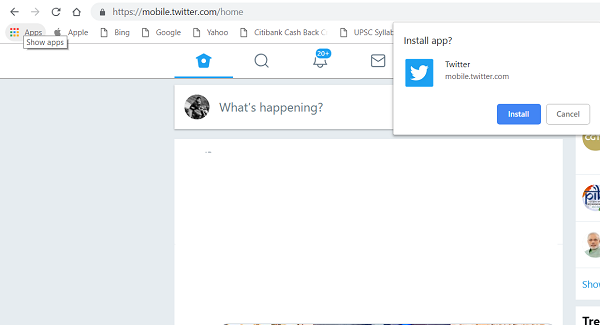
There, you should see an option to ‘Install Twitter’.

If visible, click Install > Twitter.

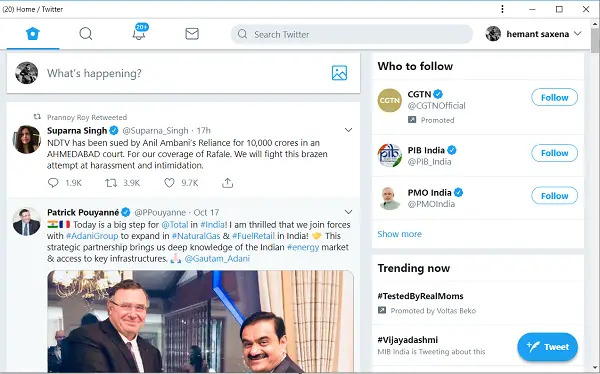
Instantly, you should see an application with its own window opened and displaying a taskbar icon and Start menu entry.

Hereafter, Chrome will load the application in its own interface and automatically push it to the list of installed apps.
![]()
Windows users could easily access it by clicking on the Start Menu and selecting the application to load it.
For Linux and Mac OS X users, the procedure is somewhat different as they are required to first enable the chrome://flags/#enable-desktop-PWAs policy in the browser by setting it to Enabled. However, Google plans to add this feature as a built-in support for Mac and Linux in Chrome later on.
What’s so special about these Progressive Web Apps is that you can browse the content even when you do not have internet access —you get offline access! Moreover, you do not have to download it from an app store. So, the relative ease of deploying and maintaining a website on the web compared to maintaining a native application in the respective app stores makes PWAs a more viable choice.
We agree that Native apps provide the finest user experience, but they are limited to certain devices only and, therefore, have high barriers to adoption.