JavaScript is one of the most popular programming languages in the world, which is why there are so many frameworks based on it. One of the best-known is Angular, a JavaScript framework designed for building dynamic websites.

Angular JavaScript Framework
This framework has risen in popularity over the years, and as such, a lot of web developers have decided to take advantage of what it has to offer. It is not the best tool at the time of writing, but it is sure getting there one day at a time. Let us talk about this in more detail:
- What is Angular JS all about?
- What are the advantages of AngularJS?
- What you need to know before learning AngularJS?
1] What is Angular JS?
Angular was designed as an open-source framework, so if you like that, you’re in the right place, compadre.
You should know that Angular was created by two Google engineers, Misko Hevery and Adam Abrons. Since its release in 2012, the search giant has been maintaining the language regularly. This has allowed the framework to garner many loyal users, and we expect it to grow even further.
It should be noted that there were other ways to create dynamic pages long before AngularJS came on the scene, but unfortunately, these methods were not efficient enough. The lack of efficiency paved the way for AngularJS to take the web developer environment by storm.
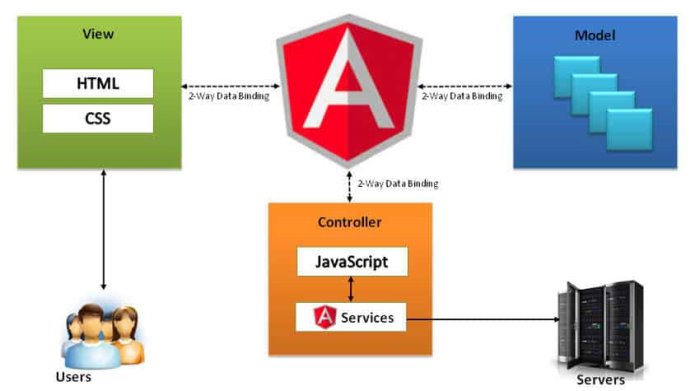
One of the reasons AngularJS is so successful is that it uses the Model-View-Controller (MVC) architecture.
To make things simpler to understand:
- AngularJS unites HTML and JavaScript.
- JavaScript then accepts data inputted by the user and sends it AngularJS
- Angular then uses the input data to modify HTML
Because HTML and JavaScript are bound together, the code between them is synchronized as a single entity.
Read: What is Google Go Programming Language?
2] What are the advantages of AngularJS?

Web developers have migrated to AngularJS for several reasons, and we will discuss a few of them.
Impressive two-way data binding: Because AngularJS’s architecture is capable of binding both JavaScript and HTML, developers are not required to do much work because the code from both is already synchronized.
Support for Directives: The framework extends the functionality of HTML files with directives. To enable directives, the user must first add the ng—prefix to HTML attributes. Below is a code example where directives are in play.
<div ng-app="" ng-init="quantity=1;price=5">
Quantity: <input type="number" ng-model="quantity">
Costs: <input type="number" ng-model="price">
Total in dollar: {{ quantity * price }}
</div>
Desktop and Mobile compatible: It should come as no surprise to find out that AngularJS can run on desktop and mobile web browsers with relative ease. This is important since web development comprises both the mobile and desktop experience.
3] What you need to know before learning AngularJS?
Jumping directly into coding with Angular doesn’t make a lot of sense if you have no programming knowledge. As explained in this article, AngularJS is a JavaScript framework, therefore, you will need first to learn JavaScript, HTML, AJAX, and CSS.
I hope you found this easy to understand.
Leave a Reply