When it comes to the loading of websites, images take a long time because of the size. Past few years, a lot of effort has been made, and WebP has become popular. Compared to JPEG, WebP format is 30% smaller, which is huge, especially now that Google’s web vital factor is part of the search algorithm. But this doesn’t stop here.
Alliance for Open Media has developed a new image format—AV1 (.avif), which is 50% smaller than JPEG. In this post, we will talk about it and how you can enable its support in Chrome, Firefox, and Edge.

What is AVIF or AV1 image format
Alliance for Open Media, in collaboration with Google, Cisco, and Xiph.org, has created the AVIF format. It is an open-source format that doesn’t require any royalty (JPEG requires expensive licensing to implement). It is a super-compressed image that offers better quality when compressing file size ratio. Here is the list of features:
- Supports any image codec
- It can be lossy or lossless.
- It can store a series of frames i.e., GIF support.
- Supports HDR color support with better brightness, color depth, and color gamuts
Enable AVIF or AV1 support in Chrome, Edge and Firefox
Since the format is new, and it will take time to become mainstream. The good news is that browsers already support them, but they are yet to be enabled by default. It will eventually happen down the lane.
Chrome version 85 has enabled it already, while Firefox (version 80) needs a flag to be enabled. Follow the below-mentioned method for Firefox:
- In a new tab, type about:config and press the Enter key.
- Locate image.avif.enabled
- Double click to change the value to true.
Since Microsoft Edge uses the same Chromium Engine, the support for Edge should roll out soon.
How can Websites implement it?
Website owners can use the PICTURE element of native HTML to include fallback i.e., if the browser doesn’t support it, then you can request the browser to use some other image format.
<picture> <source srcset="img/photo.avif" type="image/avif"> <source srcset="img/photo.webp" type="image/webp"> <img src="img/photo.jpg" alt="Description of Photo"> </picture>
How to create an AVIF file

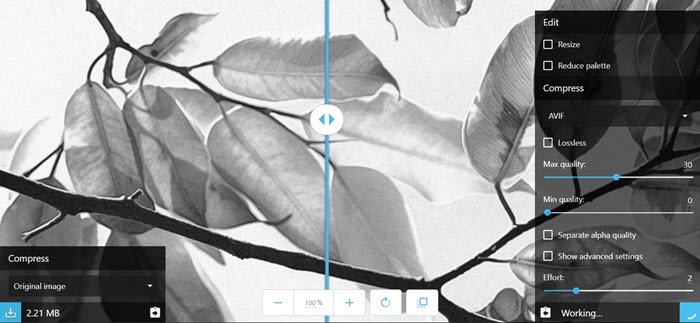
You can use the Squoosh web app to convert any image into AVIF. Powered by the Google Chrome Labs team, you get access to the advanced options for all the image compressors. If you only have a couple of images, you can use this one.
For websites or bulk image conversion, you can use the AOMedia library, libavif, to encode/decode AVIF files. Those who are on macOS user with Homebrew, you can install a pre-built version using the following command
brew install joedrago/repo/avifenc
The AVIF image format sounds promising. Since it helps improve website loading speeds, it should be adopted more quickly than the WebP format. The latter took a lot of time, mostly because speed was not a primary concern then, but now it is.
Leave a Reply