Also known as on-demand loading, Lazy Loading is a technique for optimizing online content. This technique, instead of loading the entire web page and rendering it in one go, loads and displays a web-page slowly, in bits. It loads the object when it is needed. As you continue to scroll down, the content is made available for your view. To be precise, it is the practice of delaying the initialization of resources until they’re actually needed to improve performance and save system resources. There are advantages of Lazy Loading. For example, it avoids unnecessary code execution.
WordPress, one of the top blogging platforms on the web, offers a lazy loading solution called Infinite Scroll. However, if you open a browser with multiple pinned tabs opened, the content on each tab won’t load until you click it. If you find this behavior unsuitable, try disabling Lazy Loading.
This article walks you through the process of enabling or disabling Lazy Loading in the Firefox, Chrome, and Edge browser.
What is Lazy Loading of images
As opposed to the traditional approach, some users enable Lazy Loading in their browsers. It makes a website load faster, save bandwidth so that users experience a truly uninterrupted browsing session
Enable or Disable Lazy Loading in Firefox browser
Before proceeding further, first, let us find if Firefox supports Lazy Loading or not. To find this, open multiple tabs in Firefox simultaneously.
Then, close the browser and reopen it (restoring tabs from your previous session). You will notice that the tab in the foreground will begin to load. If this occurs, it means Lazy Loading is enabled for Firefox. To disable it,
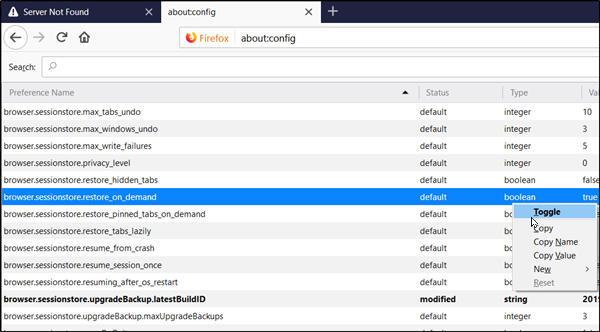
Open a new tab, type about:config and hit Enter key. When prompted with a warning message, click ‘I accept the risk‘ and proceed further.

Now, type browser.sessionstore.restore in the search bar and again press the Enter key or search manually browser.sessionstore.restore_on_demand. When seen, right-click it and select ‘Toggle’ to disable the feature.
Restart the browser.
Disable or Enable Lazy Loading in Chrome browser
To disable Lazy Loading in Chrome, you will need to activate two flags in the Chrome –
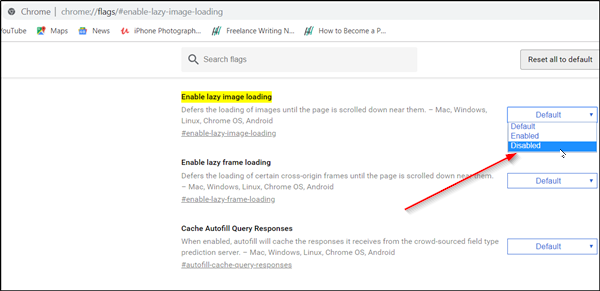
chrome://flags/#enable-lazy-image-loading chrome://flags/#enable-lazy-frame-loading
Upon activation, the flags will open the flags page with the relevant setting.

To disable them, hit the drop-down arrow, adjacent to the features described and choose ‘Disabled’ option. In the end, restart Google Chrome by closing it manually or hit the Relaunch button to restart the browser and allow changes to take effect. Likewise, switch to ‘Enabled‘ to enable the Lazy Loading, again.
Disable or Enable Lazy Loading in Edge browser
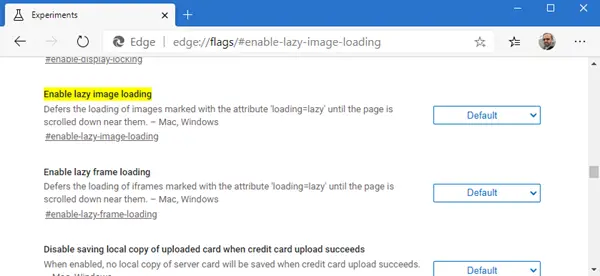
To disable Lazy Loading in Chrome, you will need to activate two flags in the Chrome –
chrome://flags/#enable-lazy-image-loading chrome://flags/#enable-lazy-frame-loading
To disable them, hit the drop-down arrow, adjacent to the features described and choose ‘Disabled’ option. In the end, restart Google Chrome by closing it manually or hit the Relaunch button to restart the browser and allow changes to take effect. Likewise, switch to ‘Enabled‘ to enable the Lazy Loading, again.
Do you prefer Lazy Loading, or not?

Leave a Reply