This post covers some of the best free WYSIWYG HTML Editor software and online tools for Windows 11/10. These tools help you create as well as edit HTML documents and you can preview the output content and source code. Thus, you get a good idea about how the final product or output will look before you save the source code or output it to your computer or use it in the required place. Some of these tools also provide a live preview for HTML source code and final output side-by-side.

WYSIWYG is an acronym that stands for What You See Is What You Get. Thus, when you use a WYSIWYG HTML editor tool and create and/or edit the content like text, graphics, etc., the changes are applied immediately, and you can see the edited content close to the final output. Once you have the output, you can use it on your own website, personal blog, newsletter, or anywhere else you want.
Best free WYSIWYG HTML Editor software and online tools
Below is a list of some free WYSIWYG HTML Editor software and online tools. These tools are good enough in most cases. However, do note that there could be some image files and graphic file types that won’t be supported by these tools. The listed tools are:
- Brackets
- HTML-NOTEPAD
- Free Online HTML Editor
- Online HTML Editor
- HTMLed.it.
Let’s check all these WYSIWYG HTML editor tools one by one.
1] Brackets

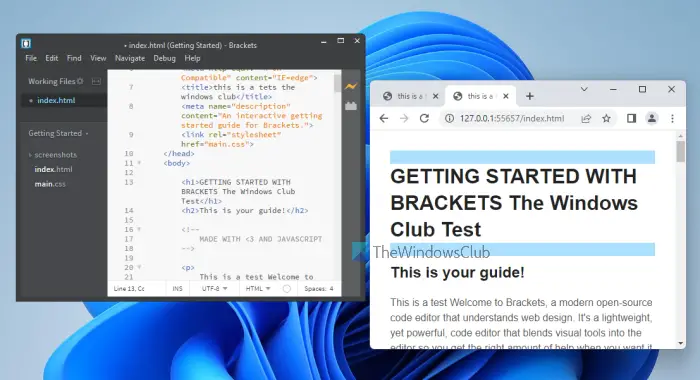
Brackets is an open-source code editor tool that lets you make changes to HTML, JavaScript, and CSS in real-time. You can see a live preview of the output HTML in a browser. Thus, while you edit the HTML source code on its interface, the changes are made instantly and those changes are visible to the output in the browser opened by you for previewing.
This tool has a modern interface (with dark and light mode themes) where all the input files can be accessed from a navigation pane or left sidebar. It also has some other interesting features like extension manager, highlighting the active line, show line numbers, enabling word wrap, showing code hints, etc.
To use this WYSIWYG HTML editor tool, grab its EXE file from brackets.io. Complete the installation process and open its interface. Like any other similar tools, you can add HTML files using the File menu.
Once the files are added, you can click on any file and start the editing part. To view the live preview of the changes, you can either click on the Live Preview option present in the File menu or press the Ctrl+Alt+P hotkey. This will open the output of the HTML document in the default browser. Whenever you will make changes to the HTML content, the output will visible in the browser tab in real-time.
2] HTML-NOTEPAD

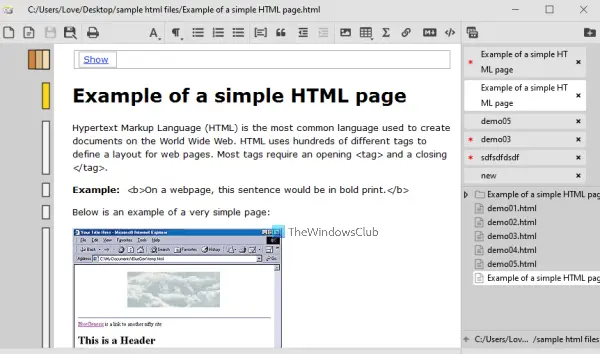
As its name indicates, HTML-NOTEPAD is a simple tool that is useful to create and edit text-based HTML content. Though the tool is basic, it has some interesting features. You can easily switch between HTML source and output content so that you can see how your output will look. Apart from that, it lets you insert tables, add links, create ordered and unordered lists, etc., to your HTML document.
One interesting feature that I found useful is it has selection blocks on the left section that lets you highlight a particular line, paragraph, header, table, etc. In addition to it, this WYSIWYG HTML editor tool lets you add multiple HTML documents, and then you can switch to any document by clicking on the name of that document. Keyboard shortcuts are also supported for adding blocks, inlines, breaks, etc., and all supported keyboard shortcuts or hotkeys can be accessed from its main interface.
To use this tool, you can grab its portable or installer version from html-notepad.com. After opening its interface, you can either add a file or a folder containing your HTML documents. A list of added documents is visible in the right section and you can select any document to start editing it.
By default, its interface shows the output content, but you can toggle between HTML source code and HTML output using the button available on the top right part of its interface to begin the editing. Other options to add a table, headers, division (div), blockquote, pre block are also present there. So, use the available tools and edit your HTML document as per your needs. Once you are done with editing, you can use the save file as option to store the output document.
Related: Best free Open-Source Document Editor software for Windows.
3] Free Online HTML Editor

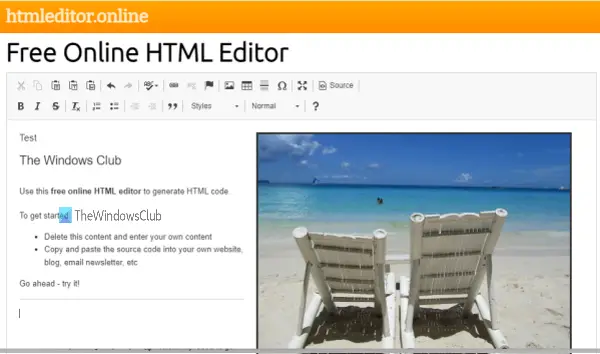
This Free Online HTML Editor is quite helpful to create and edit HTML code easily. You can start writing in its visual editor and then switch to the HTML source code and vice-versa. Its HTML editor is similar to WordPress’s classic editor. So, if you have used WordPress editor, then you can start working without facing any difficulty.
All the menus like insert image URL, set paragraph format, decrease increase indent, use spell checker, select styles, insert table, horizontal line, etc., are present on the top part of its visual editor. This tool doesn’t let you add videos, GIFs, images, or HTML documents from your computer, and you won’t be able to save the output content as an HTML file. However, you can simply copy and paste the HTML content that you want to edit and then copy the output HTML source code that you can paste to your newsletter, webpage, etc.
You can access this WYSIWYG HTML editor tool from htmleditor.online. There, you can either paste your HTML output content for editing or enter your own content from scratch. After that, you can start using the available menus and easily switch between HTML source code and visual editor using the Source button.
If the available menus are not sufficient for you, then you can also try its full editor which provides a large toolbar with more options. The options like create Div container, set content alignment, preview output in a new tab, add a checkbox, radio button, etc., are available in the full editor.
Once your HTML content is ready, just copy it, and place it wherever needed.
4] Online HTML Editor

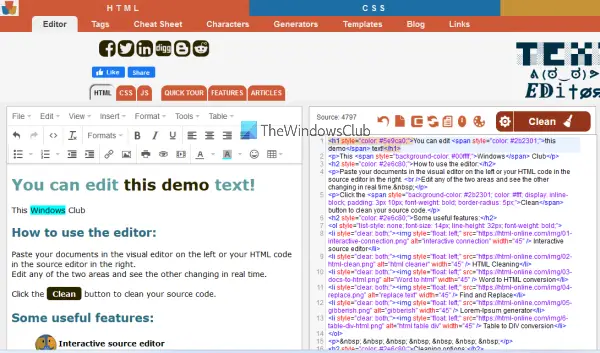
This Online HTML Editor is an all-in-one HTML viewer, compressor, HTML editor, beautifier, and the formatting tool. It provides a real-time preview of the HTML code and output. On the left part of its interface, it has its WYSIWYG editor where you can add and edit the text content. And, on the right-hand part, it shows real-time changes in the HTML code. You can adjust the formatting of the source code and text content and changes are reflected in both the parts.
Its WYSIWYG editor is very much similar to the WordPress editor where menus like format, insert, view, table, etc., are present. Thus, you can easily add tables, special characters, blocks, superscripts, subscripts, insert links, and online media files (like GIFs, videos, etc.) URL, etc. It doesn’t let you add an HTML file directly but you can copy-paste its content and begin the editing part. It also supports content for other files like Word, PDF, etc., to convert them to HTML documents. All you need to do is copy and paste the content of the supported file in its visual editor and begin the editing.
To use this tool, open its homepage from html-online.com. After this, use its visual editor and available menus to create a new file or copy-paste the content of an existing file. When you start the editing, the changes in the HTML source code are reflected on the right part. The right part of its interface also provides some useful options like compressing HTML code, using the find and replace tool, clear span tags, empty tags, images, links, classes and IDs, tag attributes, etc.
When you find that your output content is good enough to use, you can copy the source code using the View menu, and then paste it anywhere needed.
Also read: Best free Markdown Editor software for Windows 11/10.
5] HTMLed.it

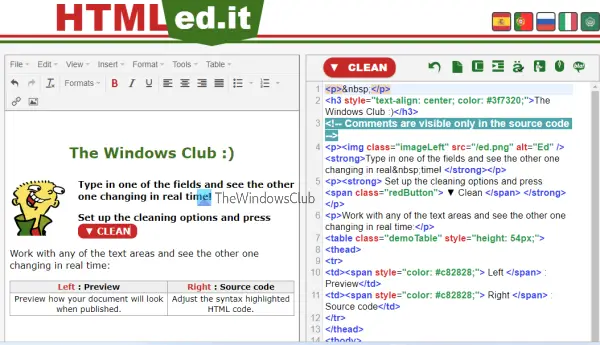
This is another online tool where you can edit the source content as well as HTML code side-by-side in real-time. You can access this tool from htmled.it. This tool has an interface similar to the Online HTML Editor (covered above) tool.
The left section is used to create a new document or paste the content of a supporting document for editing it. This section contains its visual editor that has a View menu to preview source code and output content in a separate box, an Insert menu to add special characters, date/time, table, horizontal line, anchor, Format menu to make text bold, italic, add headings, use preformat code, Table menu to insert cells, select and add table size, etc. Thus, using this tool is pretty simple.
On the right-hand section of this tool, you can view and edit the HTML source code as per your requirement. This section also has menus for cleaning the source code, compressing the code, toggling tree view mode, etc.
Some extra features like highlighting the active line, show line numbers in the visual editor, character count for source code, automatic tag closing, etc., are also there. Use the available features or options and then you can copy the HTML code or output content and save it manually.
What is the best free WYSIWYG HTML editor?
There exist some good and free WYSIWYG HTML editor tools, but picking up the best one among such tools is quite difficult. While some tools provide the feature to add media files from a computer, show live preview, use code cleaner feature, etc., other WYSISYG tools are simple yet bring all such features that are needed to create a decent webpage, newsletter, etc. Keeping all such things in mind, we have created a list of some best free WYSIWYG HTML editor tools in this post above. You can go through the list and see if these tools fulfill your needs.
What is the best online HTML editor?
It entirely depends on the requirement of the user and what he/she needs in an online HTML editor to make it best for him/her. There are some useful HTML editor websites available over the internet that let you preview the changes in HTML source code and output content in real-time, provide features to easily create and insert tables, and headings, insert video or GIF, upload and add images from computer, add special characters, use cleaning options to remove empty tags, repeated spaces, inline styles, tag attributes, etc. You can check those sites and decide which one would be best for you. If you want, you can also try some WYSIWYG HTML editor websites instead of just a simple online HTML editor.
Read next: Best free LaTeX Editors for Windows.
Leave a Reply